
Cara membuat tulisan berjalan dari kiri ke kanan dengan html di dalam halaman web 2020 Pandu
Text Berjalan adalah teks yang bergerak secara horizontal dari satu sisi layar ke sisi lain sering disebut "marquee" atau "teks berjalan." Dalam HTML, tag yang digunakan untuk membuat efek teks berjalan adalah

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
Pada tutorial kali ini saya akan membagikan tutorial html dan css dasar yakni Membuat Animasi Teks Berjalan Menggunakan HTML & CSSSimak terus videonya sampai.

cara membuat TEKS BERJALAN/RUNNING TEXT menggunakan notedpad++ HTML Tutorial YouTube
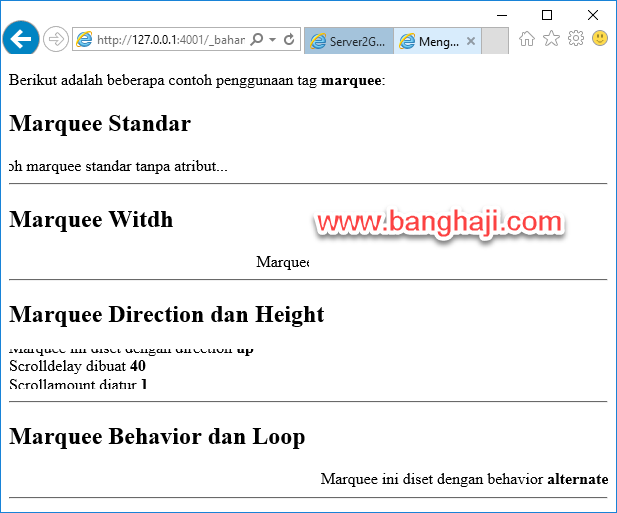
Di HTML banyak sekali tag HTML elemen sebagai perintah, salah satu yang paling berkesan melakukan perintah teks berjalan, melakukan perintah HTML untuk membuat teks berjalan adalah marquee dan bisa ditambah atribut scrolldelay, behavior, direction dan bgcolor
Part 3. Latihan HTML Membuat Teks Berjalan & Insert Foto Serta membuat Paragraf Teks
Teks Berjalan Atau Running Text ini akan bermanfaat apabila ingin menampilkan informasi penting tentang web ataupun hal lainnya. Untuk membuatnya sangat mudah dan metode yang akan digunakan adalah tag HTML "

Membuat Teks Berjalan di HTML (Arah Kustom, Warna, Link, dll)
Cara Membuat Animasi Teks Berjalan/Tulisan Berjalan Pada HTML. Pada Video Kali ini saya akan menjelaskan mengenai tutorial mengenai bagaimana cara membuat an.

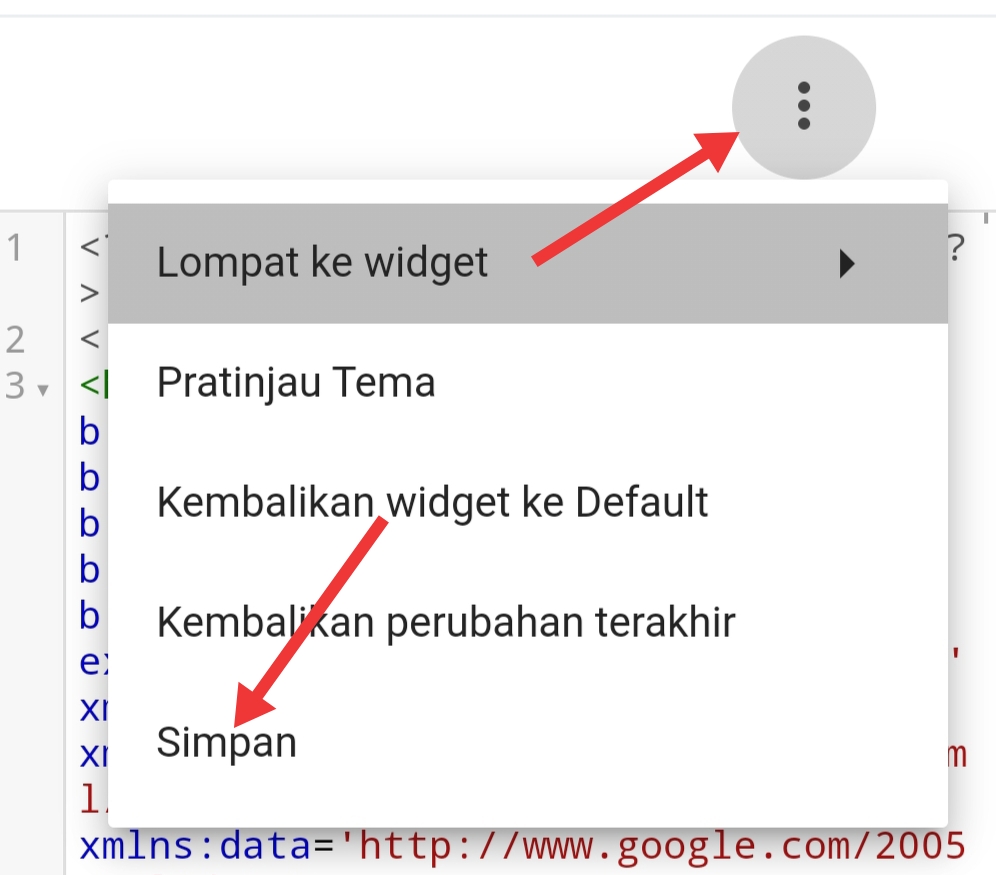
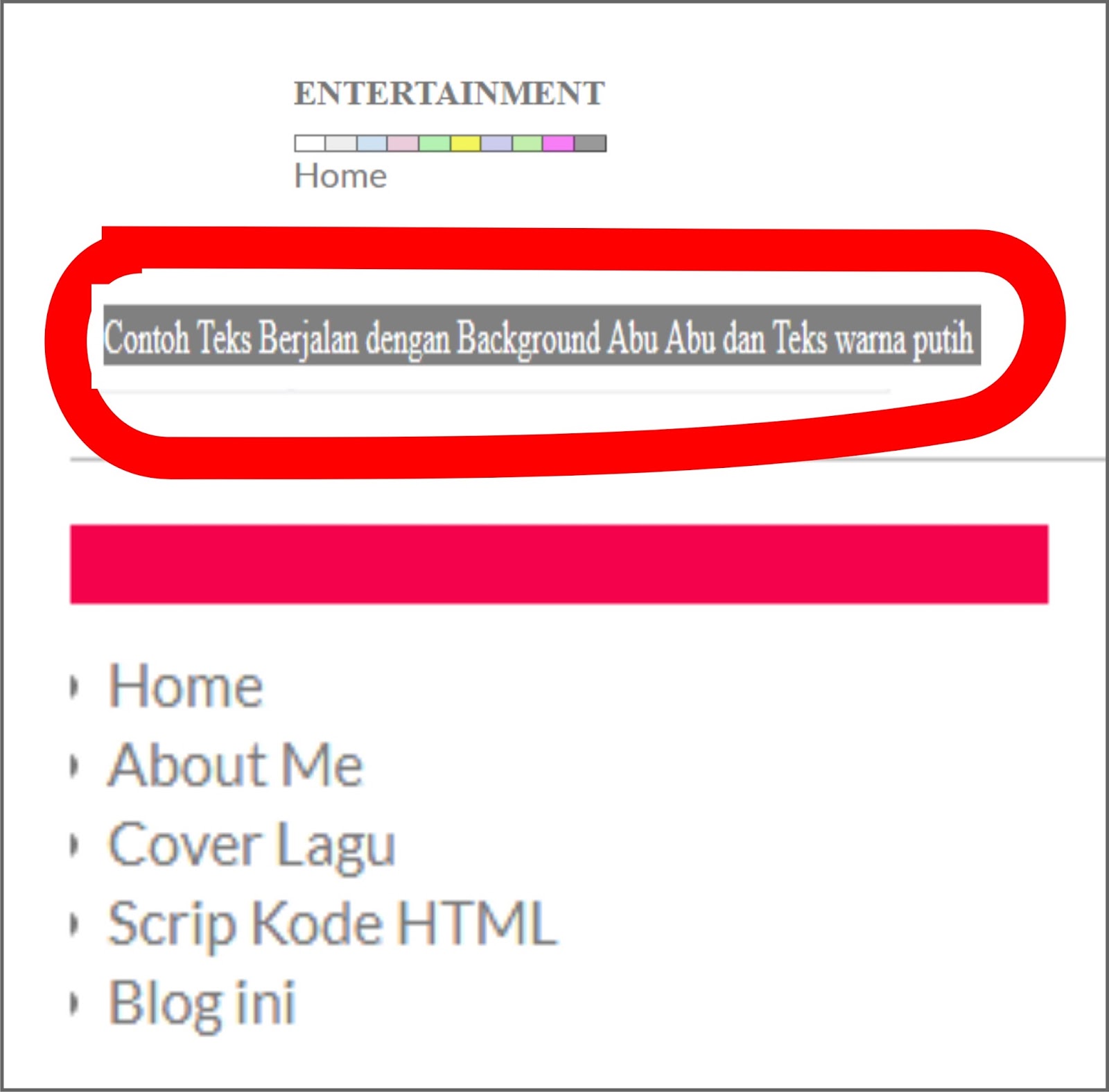
Membuat Teks Berjalan pada Header Blog
Secara default, teks akan berjalan dari kanan ke kiri dan terus berulang-ulang. #Kecepatan. Jika kecepatan terlalu cepat atau mungkin kurang cepat, bisa atur waktu untuk slide nya ini dengan tambahan scrolldelay:

Membuat Animasi Teks Berjalan Menggunakan HTML & CSS
Cara membuat text tulisan berjalan dengan kode HTML - Marquee di web atau blog sebetulnya cukup mudah, hanya dengan cara menempelkan kode pada dokumen HTML web atau blog. Attribut yang digunakan untuk membuat tulisan berjalan ini menggunakan tag

Cara Membuat Teks Berjalan (Marquee) Keren Di Situs Web Kamu UTAMA RIZKY
Baiklah, langsung saja kita masuk bahasan tentang bagaimana membuat teks berjalan di halaman HTML. Sudah disebutkan di judul, tag yang akan digunakan adalah

Belajar HTML (18) Membuat Teks Berjalan Menggunakan Marquee
Cara Membuat Tulisan Berjalan di HTML. Tulisan berjalan atau marquee merupakan salah satu efek animasi yang dapat ditambahkan ke dalam elemen teks di HTML. Efek ini membuat teks bergerak secara horizontal atau vertical di layar, menambahkan sentuhan dinamis pada halaman web. Langkah 1: Menambahkan Tag Marquee

Script Kode HTML macammacam runing teks 50generasi
Lalu diikuti dengan teks yang ditambahkan (insert). Membuat Teks Tercoret. Teks tercoret memiliki arti teks yang dihapus. Biasanya untuk memberitahu pembaca bahwa teks tersebut tidak dipakai atau dihapus. Tag untuk membuat teks tercoret di HTML adalah tag (strikethrough) atau bisa juga dengan tag (delete). Contoh:

Cara membuat teks berjalan pada website dengan scrip html lengkap YouTube
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions

Cara Mudah Membuat Teks Berjalan /Running Text Dengan Kinemaster YouTube
Tutorial Mudah, Bagaimana Cara Membuat Tulisan / Teks Berjalan di HTML.Untuk membuat text berjalan, memerlukan tag marquee. Ketika menggunakan marquee maka t.

Cara Membuat Teks Berjalan Di HTML (Marquee) Nipandan
Tutorial Lengkap Cara Membuat Text Berjalan (Marquee) Ridwan Pirmansah. 17 Desember 2023. Cara membuat teks berjalan html di notepad - Adanya tulisan berjalan di blog mempercantik tampilan. Dengan alasan inilah banyak blog atau website yang menaruh tulisan di blognya, baik itu di homepage ataupun di postingan.

Cara Membuat Teks Berjalan di HTML ePendidikan
Belajar HTML Part 18: Cara Membuat Tulisan Berjalan di HTML adalah tutorial lengkap dan mudah untuk membuat teks berjalan atau running text di website Anda. Anda akan belajar berbagai cara dan atribut yang dapat digunakan untuk mengatur kecepatan, arah, warna, dan gaya tulisan berjalan. Tutorial ini juga dilengkapi dengan gambar dan contoh kode yang dapat Anda coba sendiri. Jika Anda ingin.
Matakuliahku Cara membuat teks berjalan pada blog
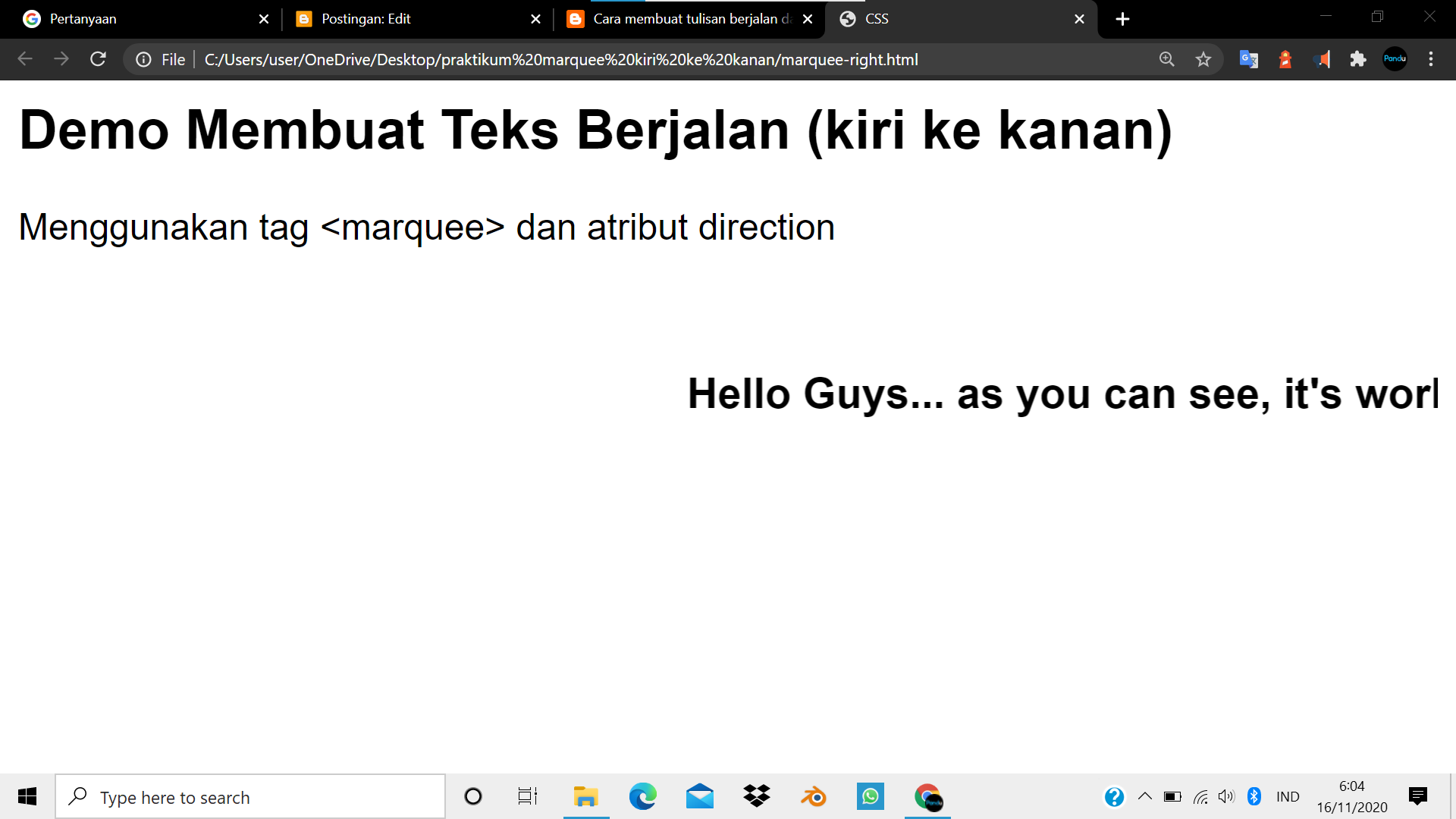
Yuk, temukan bagaimana membuat teks bergerak html yang keren dan memberikan sentuhan magis pada tampilan situs mu. Kini kau bisa membuat teks bergoyang, melompat, dan berputar di halaman web-mu sendiri! Pelajari trik-trik sederhana dengan menggunakan html dan css untuk membuat teks bergerak yang menakjubkan.. Teks Berjalan dari Kiri ke kanan.

Cara Membuat Teks Berjalan Blog BOCAH KERE AKTIF
Makan akan menampilkan hasil seperti gambar dibawah ini : Disini tag marquee digunakan untuk membuat sebuah teks berjalan, berjalan manapun bisa, anda bisa mengatur nya di dalam tag html marquee tersebut, mulai dari speed , arah , maupun warna teks.