
Cara Membuat Efek Gradasi Warna Pada Teks dan Background Blog Cara Manual
Apa yang Kami Bangun. Tutorial ini mencakup cara membuat "floating menu" menggunakan HTML, CSS, dan jQuery. Untuk mengulangi, menu terapung tetap terlihat meskipun Anda menggulir halaman web ke bawah. Mereka dianimasikan, sehingga menu tersebut bergerak ke atas dan ke bawah saat Anda menggulirkan jendela browser ke atas atau ke bawah.

MEMBUAT EFEK GRADIENT DI CANVA CANVA FREE TUTORIAL YouTube
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Cara Mudah Membuat Tombol Demo Dan Download Sederhana Pada Postingan
Cara Memasang Tombol Demo Download Keren Di Postingan Blog. Oke sobat untuk preview style pemasangan button download ini langsung bisa kalian lihat dibawah karna admin langsung memasangnya pada postingan ini. Nah untuk cara membuatnya melalui teknik pertama ini kita hanya perlu mengcopas kode dibawah ini dan meletakannya pada mode HTML postingan.
Cara Mudah Membuat Tombol Demo Dan Download Dengan Icon Pada Postingan
Pilih file tema template yang sudah kamu unduh tadi dengan format file XML Document, kemudian klik 'Open'. Tunggu beberapa saat, setelah berhasil kamu bisa melihat tampilan blog dengan klik 'View your blog'. Baca juga: 9 Cara Jitu Menjadi Blogger Sukses dan Berpenghasilan Besar. 5. Mengatur Tata Letak Blog.

Cara Membuat Tombol Button Demo dan Download Pada Blogger
Sebelum anda memasang script atau menambahkan kode html button download dan demo, anda perlu menambahkan Font Awesome pada template kalian. Dengan menambahkan Font Awesome tombol download dan demo akan lebih keren dan nyaman dipandang, berikut ini tutorial cara membuat tombol button download: Masuk ke Blogger. Pergi ke bagian Tema > Edit HTML.

Cara Membuat Tombol Demo dan Download Efek Slide di Blogger
About Vendor Prefixing. To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work.

Cara Membuat Tombol Demo dengan Efek Show Off Andolvin Yuki
Ubah warna latar belakang dan teks tombol sesuai dengan desain blog Anda. Eksperimen dengan efek slide lainnya, seperti efek blur atau rotasi. Kesimpulan. Sekarang Anda telah belajar cara mudah membuat tombol demo dengan efek slide pada postingan Blogger. Dengan menambahkan tombol demo interaktif, Anda dapat memperkaya tampilan blog Anda dan.

Cara Membuat Gradasi Gradient Pada Foto di Aplikasi Canva YouTube
Dalam panduan ini, kita akan menjelajahi cara membuat tombol "Back to Top" dengan efek smooth scroll yang menawan pada situs web Anda. Dengan mengikuti langkah-langkah yang disediakan, Anda dapat memberikan pengalaman pengguna yang lebih baik dan memastikan pengunjung situs web Anda betah berlama-lama.

Cara Membuat Tombol Demo dan Download Responsive Di Blogger Dengan Mudah
Pelajari JavaScript dengan Cara Mudah. Penulis tangkapan layar (Terinspirasi oleh Tombol Lipat Hati) Saat Anda ingin mempelajari JavaScript, dari mana Anda harus memulainya? Saya memikirkan tentang beberapa komponen UI yang mudah dibuat. Dalam posting ini saya akan menunjukkan kepada Anda untuk membuat kode tombol suka kustom.

Cara Mudah Membuat Tombol Demo dengan Efek Gradient Color Pada Blog
Cara Mudah Membuat Tombol Demo dengan Efek Gradient Color Pada Blog. Edit Pen

Cara Membuat Tombol Demo dan Download Efek Gradient di Postingan
Khusus untuk link kita tambahkan properti text-decoration dengan nilai none untuk menghilangkan dekorasi teks/ garis bawah pada link. Selanjutnya elemen button juga kita tambahkan efek hover dengan transparansi sebesar 0,9. Kesimpulan. Sekian artikel mengenai cara membuat tombol (button) di html dengan CSS (Cascading Style Sheets). Semoga.

Cara Membuat Efek Gradasi di Canva, Ini Langkah Mudahnya Sekolah Desain
2. Hi Web Developer! kembali lagi bersama dengan guru design, kali ini guru design akan berbagi tutorial cara membuat tombol demo dan download, kalian pasti pernah melihat tombol demo dan download saat kalian berkunjung ke blog orang lain, jika iya pernah melihat maka seperti itulah kira-kira tutorial cara membuat tombol demo dan download yang.

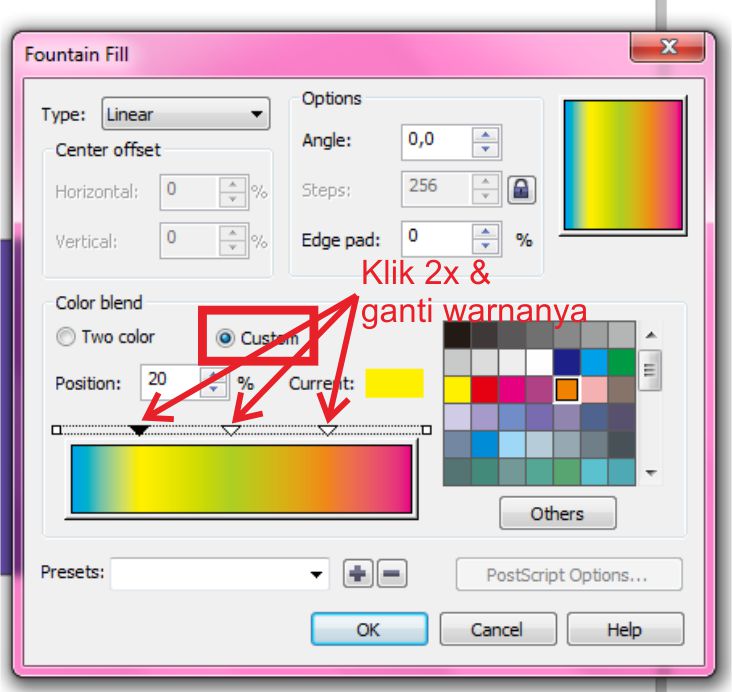
Cara membuat warna gradasi di corel 2021
Pada kesempatan kali ini saya akan memberikan tutorial bagaimana cara mudah membuat tombol demo dengan efek slide pada postingan blogger. Tombol demo merupakan suatu tombol yang beriksikan link yang berfungsi menjadi perantara antara situs website/blog anda dengan situs website/blog yang berisikan media penyimpanan untuk nampilkan hasil dari tampilan demo tersebut

MEMBUAT EFEK GRADIENT PADA TEKS DENGAN YouTube
Cara membuat tombol DEMO dan DOWNLOAD stylish di blogger. by sufyan Yaan-April 20, 2021. Tombol ini berguna buat halaman blog yang ingin mendemokan hasil tutorial. Tombol ini juga termasuk sederhana dan walaupun demikian ia tampak cantik atraktif karena ia juga memiliki efek animasi.. Pemasangan kode HTML/XML berikut adalah pada saat kalian.

Cara Mudah Membuat Tombol Demo Dengan Efek Slide Pada Postingan Blogger
Demikianlah tutorial sederhana tentang cara membuat button atau tombol link di html pada postingan blog dan pastikan juga postingan anda di Blog sudah SEO friendly. Semoga ini bermanfaat. Qowim Musthofa Blogger yang tinggal di Bantul. Mengajar di Institut Ilmu al-Qur'an (IIQ) An-Nur Yogyakarta. Terima kasih telah berkunjung.

Cara Membuat Tombol Demo Gradient Color di Blogger Andolvin Yuki
Gradient adalah perpaduan dari dua atau lebih warna yang terlihat berangsur-angsur. Dengan menggunakan gradient pada tombol, kita dapat membuatnya terlihat lebih hidup dan menarik perhatian pengguna. Untuk membuat tombol dengan efek gradient, kita dapat menggunakan CSS. Pertama, kita perlu menentukan warna-warna yang akan digunakan dalam gradient.