
Cara Membuat Gambar Postingan Di Blogger Dengan Mudah Andolvin Yuki
Langkah # 1 : Seperti biasa kita login terlebih dahulu ke www.blogger.com , kemudian pilih psotingan yang akan di tambahkan gambarnya atau klik "New Entry (Buat Entri Baru)" Langkah # 2 : Jika kamu memilih New Entry jangan lupa untuk menambahkan judul atau edit judul yang sudah ada sebelumnya. Langkah # 3 : Untuk mulai memasukkan gambar klik.
Dino Novianto Cara Memasukan dan Memasang Gambar Di Postingan Blogger
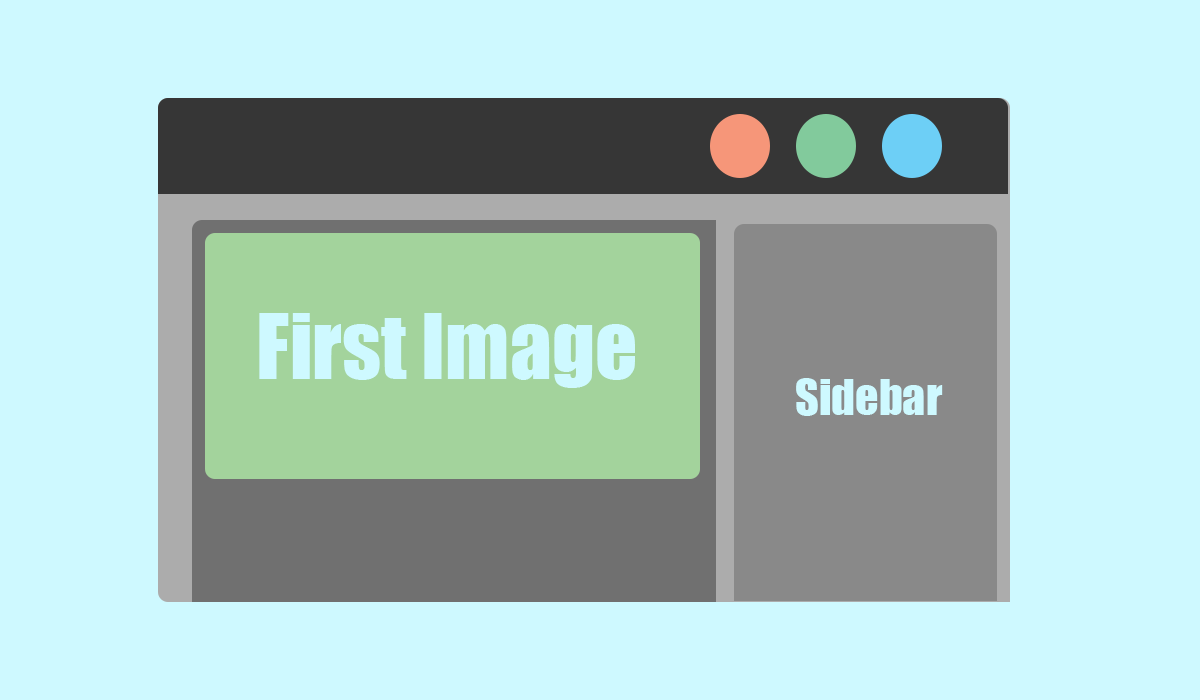
Serieswans.com - Halo sobat blogger, pada kesempatan kali ini saya akan membahas tutorial mengenai cara membuat first image. pada umumnya posisi first image ini berada di awal postingan tepatnya di atas judul. namanya juga first yang artinya pertama atau satu. sudah jelas pastinya gambar tersebut muncul di urutan pertama.

Cara upload foto atau gambar ke postingan blogger Blogku
1. Mulailah dengan membuat satu titik lenyap dengan menggambar X di tengah-tengah kertas. Kemudian, gambarlah garis mulai dari tengah sampai ke ujung kertas, tetapi pastikan garis tersebut bisa menjadi bagian dari gambar Anda nanti. 2. Langkah berikutnya adalah menggambar jajaran tiang di sisi kanan.

Cara mudah Membuat Postingan di Blog di Wordpress YouTube
Mengunduh Hasil Desain. Sampai di sini, kamu sudah selesai membuat desain pertama di Canva secara gratis. Selanjutnya, kamu bisa mengunduh atau men-download hasil desain. Klik tombol 'Share' kemudian klik 'Download' yang tersedia di bagian pojok. Setelah klik tombol 'Download', ada pilihan menu seperti PDF, JPG dan PNG.

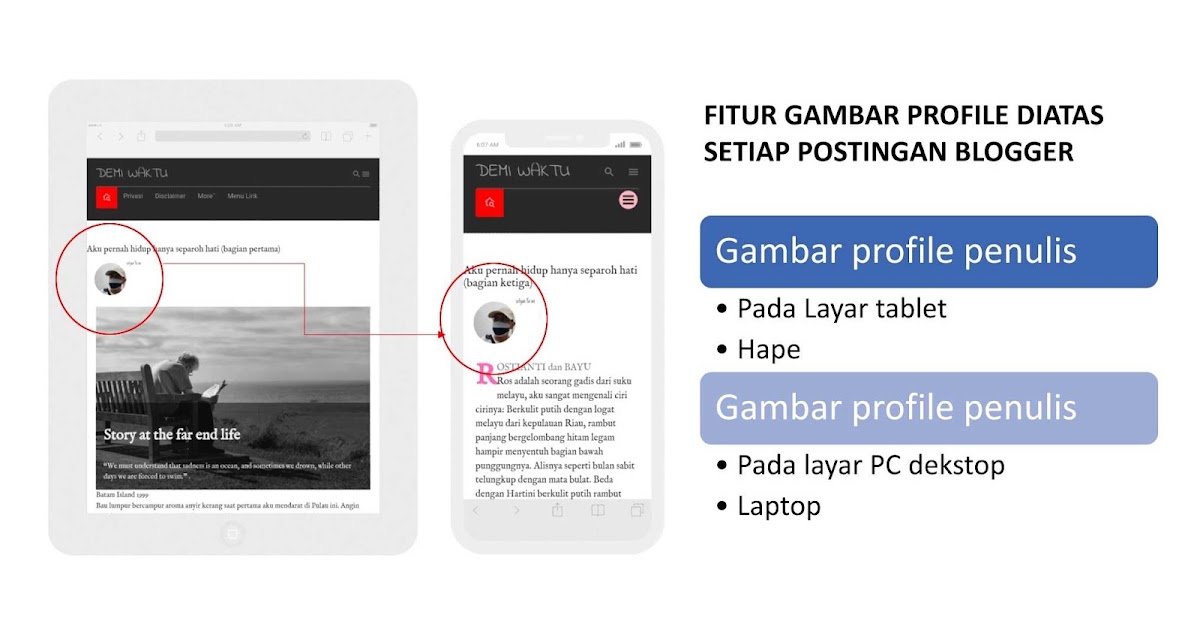
CARA MENAMPILKAN GAMBAR PROFILE PENULIS DI ATAS POSTINGAN BLOGGER (HOW
Berdasarkan situasi di atas, bagaimana cara meningkatkan gambar HDR dengan alat yang gratis dan mudah digunakan? Dengan baik, Vidmore Free Image Upscaler Online datang untuk membantu. Dipercaya oleh ratusan pengguna, Vidmore Image Upscaler 100% gratis digunakan untuk menangani masalah peningkatan foto.

Membuat Halaman di Blogspot / Blogger Tutorial Blogger (part 10/13
Namun untuk kode resizeImage yang terbaru dari Blogger, kita bisa dengan mudah untuk merubah ukuran thumbnail dengan merubah angkanya sesuai kebutuhan kita. Misalnya kita ingin menampilkan thumbnail dengan ukuran 300px maka kodenya akan tampak seperti di bawah ini. expr:src='resizeImage(data:post.thumbnail, 300, "1:1")'.

Cara Membuat First Image di Blogger
5. Mengambil Stok Gambar. Memilih stok gambar adalah hal pertama yang harus Anda lakukan setelah Anda sudah memiliki ide Anda. Anda harus ingat bahwa Anda tidak selalu dapat memotong setiap saham yang Anda miliki dengan sempurna, sebagai beberapa gambar saham kadang-kadang hanya diambil pada sudut yang buruk, atau memiliki keburaman yang sedikit, sehingga Anda tidak akan dapat menggunakannya.

Step by Step Cara Membuat Blog di Blogger Blog Agung Tri Lestari
Langkah 17 - Pengaturan Folder kami. Hal yang pertama kali, kita perlu menyiapkan tempat untuk menyimpan semua file yang terkait ke situs kami. Buat folder untuk situs web Anda, milik saya adalah disebut "MySite", di dalam folder ini, buat folder yang berisi gambar-gambar yang baru saja kita iris.

Cara Membuat First Image atau Gambar Pertama di Atas Artikel Blog
1. Membuat Konten yang Unik secara Rutin. Cara pertama agar blog atau website kamu muncul di Google halaman paling atas adalah mengisinya dengan konten yang unik dan menarik. Google menyukai konten yang sangat unik. Peningkatan kualitas konten telah menjadi alat marketing selama lebih dari beberapa tahun ini.

Cara membuat Gambar Posting Blog atau web Bergerak YouTube
Pada kesempatan kali ini saya akan memberikan tutorial bagaimana cara mudah membuat first image atau gambar pertama dengan tombol share di atas postingan blogger. first image atau gambar pertama adalah sebuah gambar yang berada tepat di atas postingan yang mengawali sebuah artikel

Cara Membuat Blog Sendiri Mudah YouTube
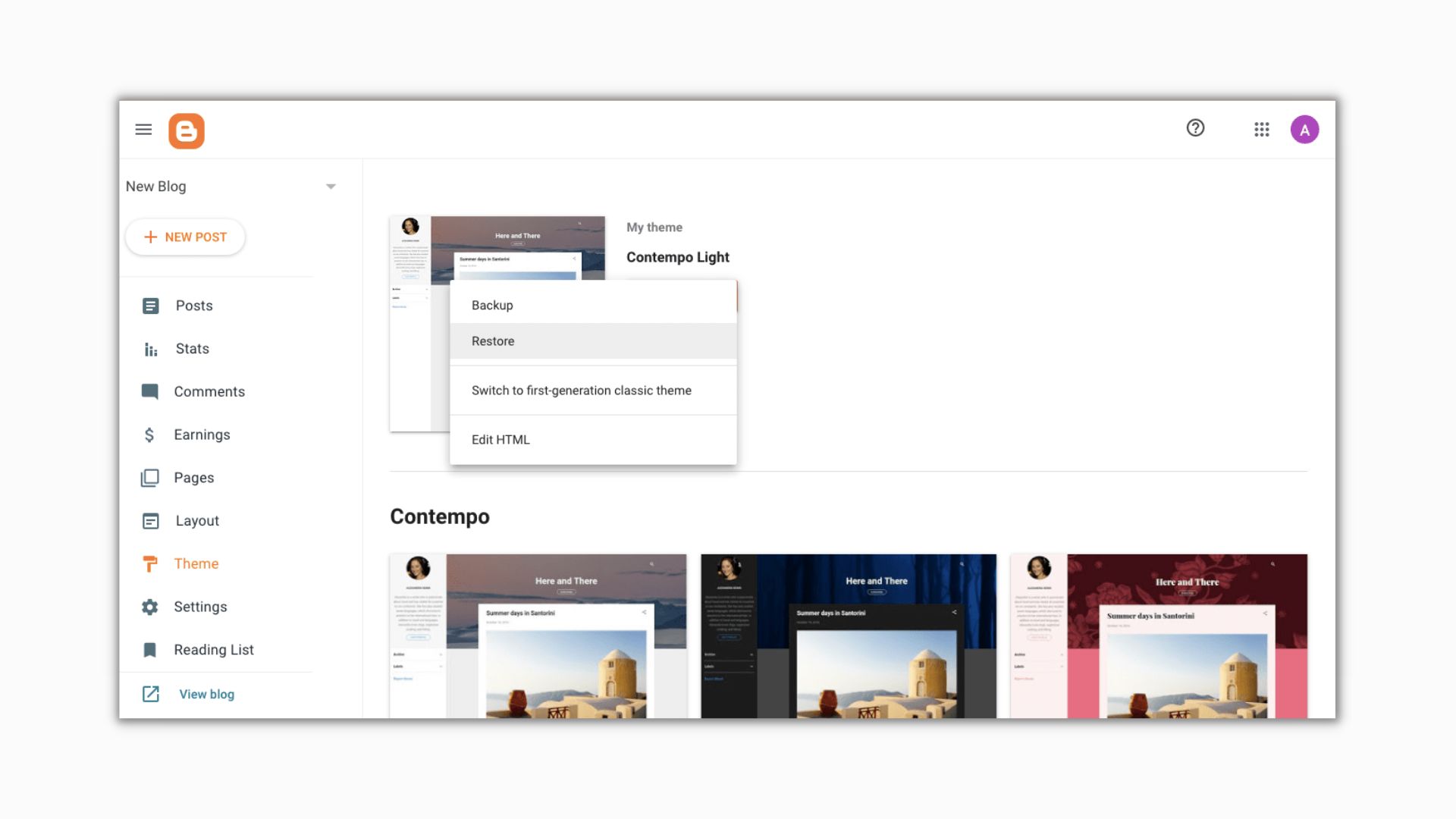
Membuat First Image Cover Diatas Judul Artikel. 1. Buka Akun Blogger >> Pilih Menu Tema >> Pilih Edit HTML. 2. Cari kode ini :

[Panduan Super Lengkap] Cara Membuat Postingan di Blogger untuk Pemula
"Menampilkan gambar pertama atau foto utama diatas judul dapat membuat tampilan blog lebih menarik, berikut ini CatatanDroid berikan tutorialnya." YZG 3 min read M enampilkan gambar pertama atau foto utama diatas judul artikel dapat membuat tampilan blog menjadi jauh lebih menarik, tampilan seperti ini awalnya dipopulerkan pada template.

Cara Buat Postingan Pertama Blogger Lewat Hp Android
Membuat blog. Login ke Blogger. Di sebelah kiri, klik Panah bawah . Klik Blog baru. Masukkan nama blog. Klik Berikutnya. Pilih URL atau alamat blog. Klik Simpan. Catatan: Pastikan Anda mematuhi Kebijakan Konten Blogger dan Persyaratan Layanan.

Cara Membuat Gambar Postingan Di Blogger Dengan Mudah Andolvin Yuki
Dalam artikel ini, kami akan memandu anda melalui cara mudah untuk membuat gambar pertama dengan tombol share di atas postingan Blogger. Langkah 1: Buat Akun Blogger dan Buat Postingan Baru. Langkah pertama adalah membuat akun di Blogger jika anda belum memilikinya. Setelah itu, buat postingan baru dengan mengklik tombol "Buat Postingan Baru".

Cara Membuat Slide Show Foto di Postingan Blogger Mudah 2020 YouTube
Pilih file tema template yang sudah kamu unduh tadi dengan format file XML Document, kemudian klik 'Open'. Tunggu beberapa saat, setelah berhasil kamu bisa melihat tampilan blog dengan klik 'View your blog'. Baca juga: 9 Cara Jitu Menjadi Blogger Sukses dan Berpenghasilan Besar. 5. Mengatur Tata Letak Blog.

MEMBUAT POSTINGAN DI BLOGGER YouTube
Cara Membuat Gambar di Atas Judul Artikel ( First Ima ge ) - mengikuti trend untuk tampilan template blog saat ini yang mana sebuah gambar bisa di modifikasi , tepat di atas judul sebuah artikel.. ini terinspirasi dari template blog yang di buat salah satu blogger profesional ( tidak saya sebutkan namanya )