
cara membuat header dengan canva YouTube
Ini adalah cara membuat visual header CSS untuk pemula.. Blog Post Ranking 10. Teknologi Web July 7, 2020. Encoding Adalah : Proses Komunikasi Encoding dan Decoding. Jika kita dapat melihat percakapan antar komputer, mungkin akan terlihat seperti ini: "010110111011101011010010110". Bahasa ini disebut dengan biner, encoding.

Cara Membuat Slide Show Dalam Halaman Pada Blogger Senang Soal
Kemudian, Anda akan menambahkan CSS awal untuk menata gaya situs web dan membuat efek parallax. Pertama, buat berkas styles.css di folder css-parallax dengan perintah nano: Di sinilah Anda akan menempatkan semua CSS yang diperlukan untuk membuat efek gulir parallax. Selanjutnya, mulai dengan kelas .wrapper.

Cara Membuat Header Blog Mudah Dan Keren
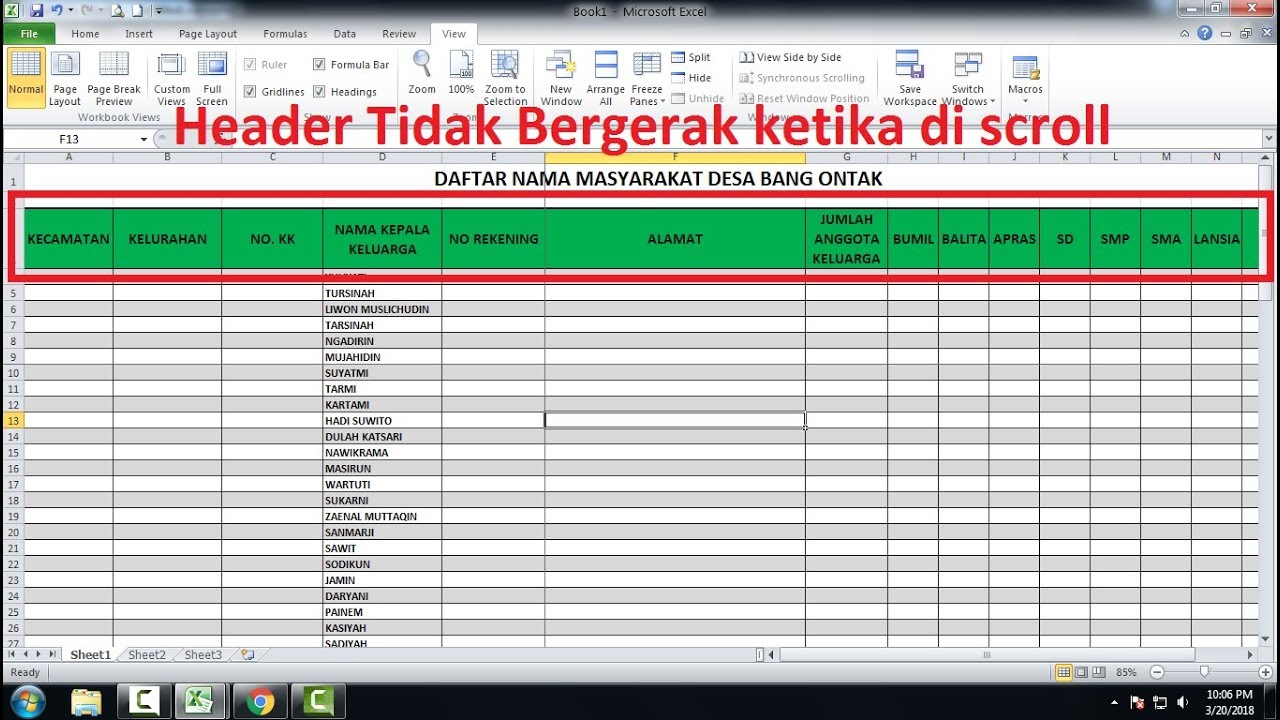
CARA MEMBUAT HEADER & TAB MENU BLOG FREEZE ( TIDAK BERGERAK KETIKA DI SCROLL )

Cara Membuat Header Blog Bergerak
Cara membuat header blog - Sangat Mudah menggunakan Aplikasi Paint. cara membuat header blogger berikut ini merupakan cara membuat header di blogger. Ini.

Cara Membuat Gambar Header Blog Bergerak bonus
Untuk membuat tulisan bergerak tidaklah susah, hanya selipkan sedikit kode script html saja. ☑ Cara membuat tulisan berjalan. Login ke blogger. Pilih Rancangan kemudian Tambah Gadget atau di Postingan. Pilih HTML/JavaScript. Masukan kode script yang di bawah. Aneka Marquee pilihlah yang sesuai. Teks Bergerak Memantul.

Cara Membuat Header Blog dengan Photoscape — Heni Puspita
Cara membuat header blog bergelombang menggunakan kode SVG dan CSS. by sufyan Yaan-Maret 28, 2022. Trik ini telah kami terapkan ke dalam beberapa template blogger editblogtema dan hanya dengan menggunakan teknik SVG dan CSS. Trik ini sangat mudah jika di terapkan ke dalam template contempo dan template Essential, meskipun ia juga dapat di.

Cara Membuat Banner dan Header untuk Blog dengan Canva yang Oke Carolina Ratri
Hal tersebut ditujukan bukan tanpa maksud, melainkan cara untuk membuat orang lebih tertarik membaca artikel yang ada di halaman web Anda. Dalam WordPress, terdapat enam jenis heading, yaitu H1, H2, H3, H4, H5, dan H6. Urutannya dimulai dari H1 yang dianggap paling penting hingga H6 yang cenderung tidak penting.

Cara Membuat Logo Header pada Blog Berputar
1.6 Pencarian. 1.7 Login atau Daftar. 1.8 Tautan Sosial Media. 1.9 Teks Deskripsi Singkat. 2 Tips Membuat Header Website + Contoh. 2.1 Ukuran Header Website. 2.2 Penggunaan Font. 2.3 Hierarki Visual. 2.3.1 Logo.

Cara Membuat Header Blog Bergerak Eminence Solutions
Nah, itu tadi langkah-langkah membuat header blog bergerak dengan mudah dan simpel. Kamu bisa menerapkannya pada blog atau website kamu untuk menambahkan nilai estetika. Ingat, pilihlah platform desain online yang tepat, pilih template header yang sudah ada, modifikasi sesuai keinginan, dan akhirnya simpan dan publikasikan. Selamat mencoba!
Cara Mudah Mendesain Header Blog dengan Menggunakan Canva Doubel Zero
Maksud header bergerak disini adalah, ketika kursor menyentuh apapun pada bagian header, baik teks judul dan deskripsi blog, maupun gambar yang terdapat pada header, maka mereka akan bergerak dengan pola tertentu. Conthnya seperti ini: Sekarang coba dekatkan sekaligus tahan kursor mouse anda beberapa waktu pada kedua contoh dibawah ini. Setelah itu lihat apa yang terjadi:

Trik mudah membuat header blog bergerak (Gif) INFOIKI
Kalau begitu animated header dapat menjadi pilihan. Animated header merupakan jenis yang menggunakan animasi bergerak. Dengan adanya animasi tersebut dapat membuat situs kamu terlihat lebih interaktif, tidak monoton, dan tentu sangat mengikuti tren saat ini. Salah satunya seperti situs milik Vectary pada gambar di atas. Jika kamu kunjungi, maka.
Cara Membuat Gambar Header Blog Bergerak bonus
1. Langkah pertama: Buang fungsi sticky header bawaan blog contempo. Dan melalui dasbor blogger pilih pengaturan kembali, pilih theme, dan pilih edit HTML. Pada halaman HTML template contempo Cari kode pengaturan CSS berikut: centered-top-container.sticky {. Dan di bawahnya ada sederet kode CSS berikut: left:0; position: fixed;

Cara Membuat Header Slideshow di wordpress dan Mengeditnya YouTube
Jika belum dibuat group, klik block > klik titik tiga > pilih opsi Group. Opsi ini memudahkan pengguna untuk mengatur posisi Header. Buka sidebar kanan dengan klik Settings di pojok kanan atas > pilih Posisition > ubah opsinya dari Default menjadi Sticky. Jika sudah, klik Save dan lihat pada front-end website.

Cara Membuat Header Blog Bergerak Disentuh Kursor
Baca Juga: Cara Membuat Blog. 6. Alternating Header. Fokus: Memperkuat inti penjelasan. Kekurangan: Penggunaan media visual dapat memperlambat page load website. Berbeda dengan animated header yang animasinya bergerak secara otomatis, parallax imagery menyerahkan kekuasaan pada pengguna. Artinya, objek baru akan bergerak ketika user menggulir.

Cara Membuat Gambar Header Blog Bergerak bonus
1. Trik CSS. Trik CSS adalah yang paling sederhana dan ringan, ya CSS generasi ke 3, namun jika Anda telah menguasai trik SVG, tentu saja itu lebih baik secara estitika. Untuk membuat pengaturan CSS kita hanya perlu mengejas pengaturan nilai nilai (angka) nya agar setiap sisi pembatas tampak rapi.

Cara Membuat Header Blog Mudah Dan Keren
Pada tutorial kali ini admin akan membahas bagaimana cara membuat teks berjalan (bergerak dari arah kanan ke kiri) pada header sebuah blog.Sebagai contoh, pada blog indrasentosa.com ini, kita bisa mengamati teks yang berjalan di bagian atas header seperti yang ditunjukkan pada gambar berikut ini.