
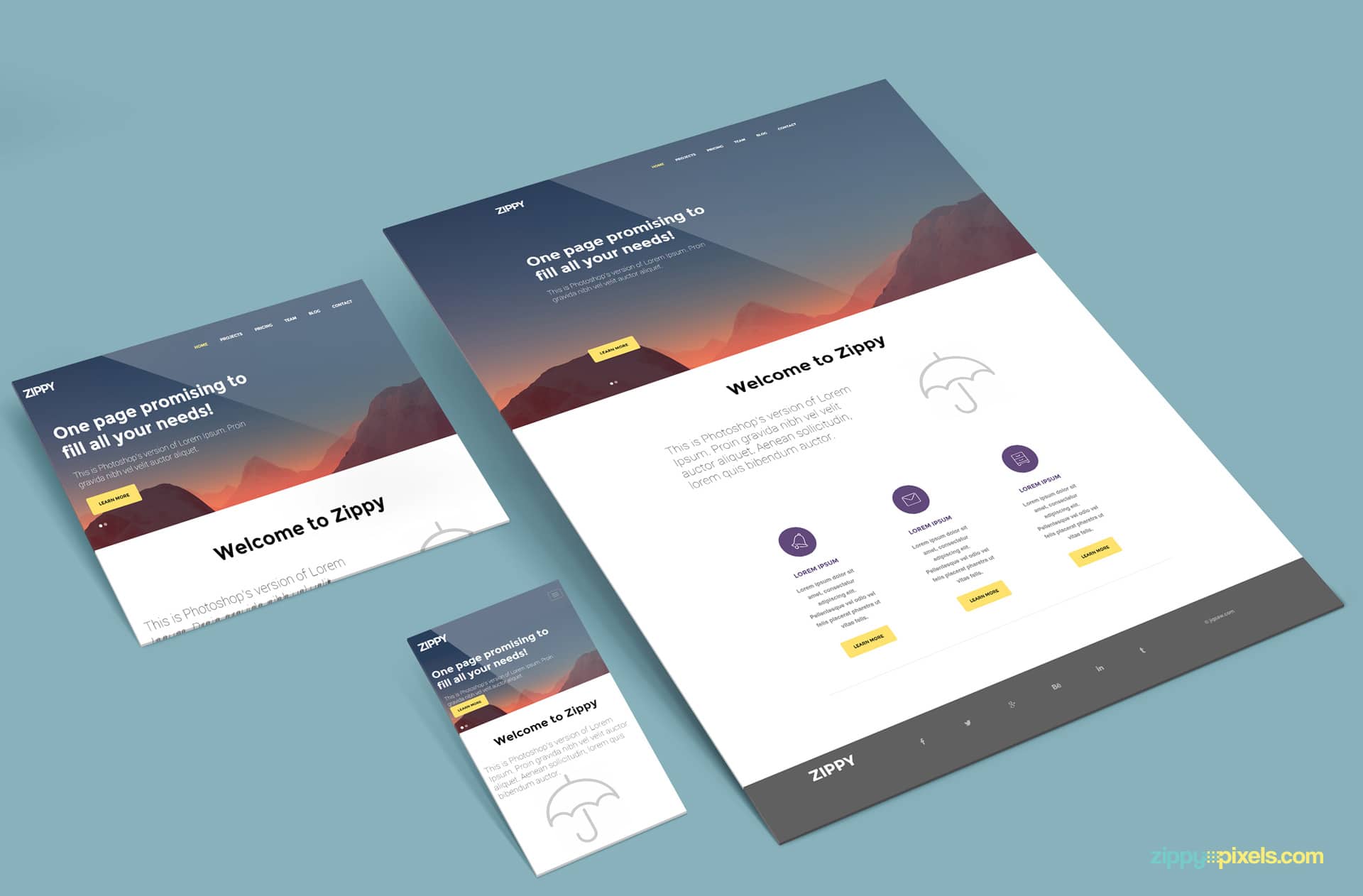
Beautiful Perspective Website Mockup Freebie DesignHooks
How to Create a Website Mockup — Complete Guide & Examples Written by: Orana Velarde Apr 27, 2023 Website mockups are the single most important tool for web/UI designers. There's no better way to show how a website design looks—or will look—on a browser than by creating a website mockup for it. But that's not all website mockups are good for.

How to Customize a Website Mockup Template Design Shack
Facebook Jun 12, 2018 2046975 A good website mockup helps in visualizing web UI concepts, quickening the entire product design-to-development process effectively, and defining important factors of your final product to ensure the best UX. However, as a web design beginner, do you know how to create an effective web mockup for your next project?

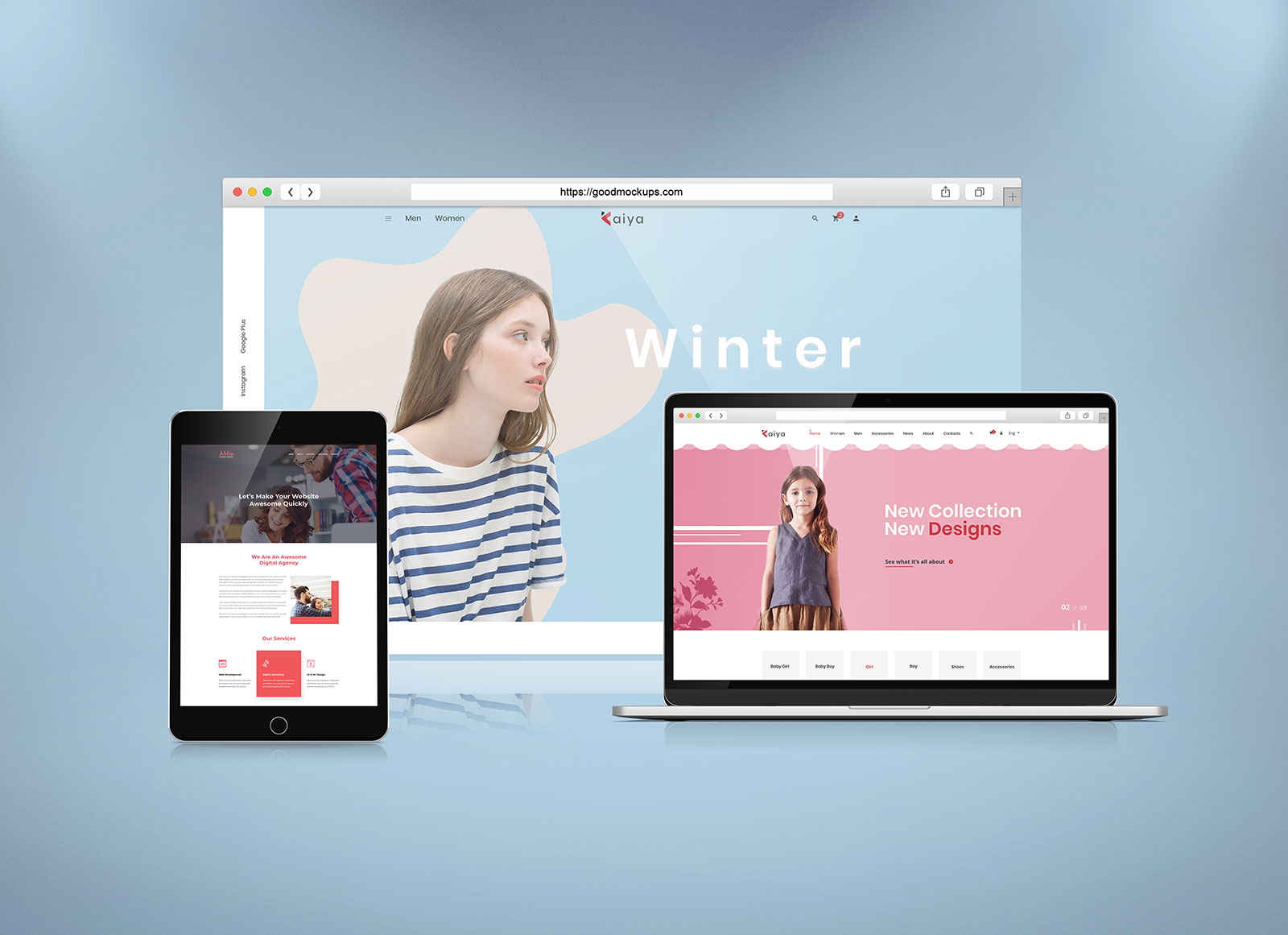
Free Responsive Website Design Presentation Mockup PSD Good Mockups
Mocksurl is the easiest and fastest way to create professional website mockups. Choose from a variety of templates, customize the design with your own images and text, and then share your creation with clients or colleagues. Get started now for free!

40+ Website Mockup Collection
Create and download stunning, high-quality mockups within seconds using Renderforest's online free mockup generator - no design skills needed.

Free Full Preview Website Presentation Mockup PSD Good Mockups
7. Mockingbird. It is another top-listed web-based mockup generator that can be used for rapid prototyping. If you want to design a mockup in a few minutes, you can choose the Mockingbird tool. It is a drag-and-drop editor tool that allows professionals and freshers to design mockups without hassle.

Free Website Mockup Design For Presentation Mockup
Creating a website mockup typically begins with a wireframe - a basic sketch that defines the barebones structure of your website. From here, you'll add visual flair to transition the wireframe into a mockup, carefully incorporating your brand identity. Step-by-Step guide to creating a website mockup

80 Best Of Website Ui Mockup Free Mockup
1. Find your favorite website mockup Open Smartmockups and discover an ever-growing selection of device photos and 3D renders, in all operating systems. 2. Upload your design and customize the mockup Upload your design to the mockup and with one click you'll get an instant preview. Our design tools will give your mockup some extra brilliance. 3.

7 Ideas For Website Mockup Design In Mockup Hard
One of the essential steps in the web application development process is the creation of mockups or prototypes or wireframes. Mockups are visual representation that acts as a benchmark for the actual web application. This step helps to model the user interface and test the outflow of the web application.

32+ Website Mockup PSD Templates 2019 Update Graphic Cloud
Create realistic website mockups in seconds Bring your website ideas to life and create stunning mockups that showcase your vision with ease. Whether you're a designer or a business owner, our platform lets you visualize layouts, colors, and user experiences effortlessly.

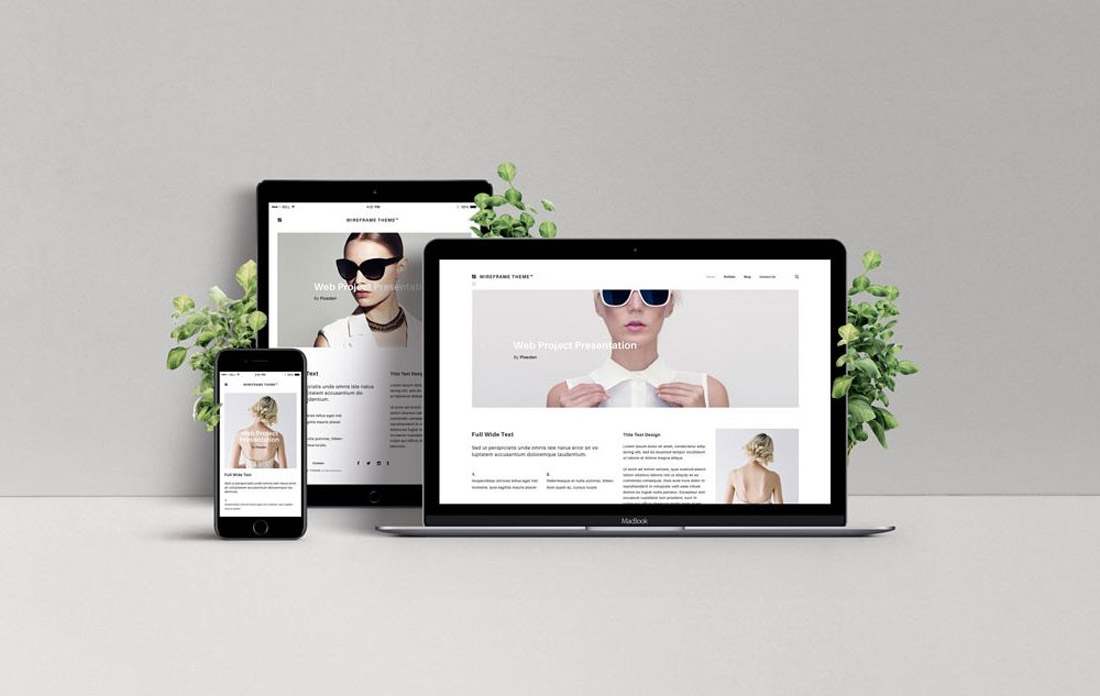
Free MacBook Pro Website Design Mockup
Learn more about how you can create mockups with iMacs, t-shirts, billboards, book covers and more by following these 5 simple steps. Step 1 Browse through the collection of mockup templates and assets until you find one that best fits your vision. Step 2 Swap the placeholder content or add your assets to the blue areas of the mockup.

How to Make a Website Mockup in CC 2017 YouTube
Free Website Mockup Generator. Create a website mockup. Bring your website closer to reality with a stunning website mockup. See how you can fine-tune your design and present it to clients, investors, and stakeholders. Use Canva's free online website or phone mockup generator to communicate your ideas visually in a few clicks—for free.

Ultimate Website Wireframe Mockups
How to mockup a website in 4 simple steps What is a website mockup? A website mockup is a static design prototype of a website or web page. The mockup is generally just a visual representation of what the final product will look like; thus, it is not functional.

Website Mockup Set Smashmockup
1. Pick Your Design Tool 2. Set Up Your Wireframe 3. Add Visual Elements 4. Share, Collect Feedback, Iterate 5. Next Stop, Prototype Don't Skip the Website Mockup Step What is a Website Mockup? Let's start with the obvious question. What exactly is a website mockup?

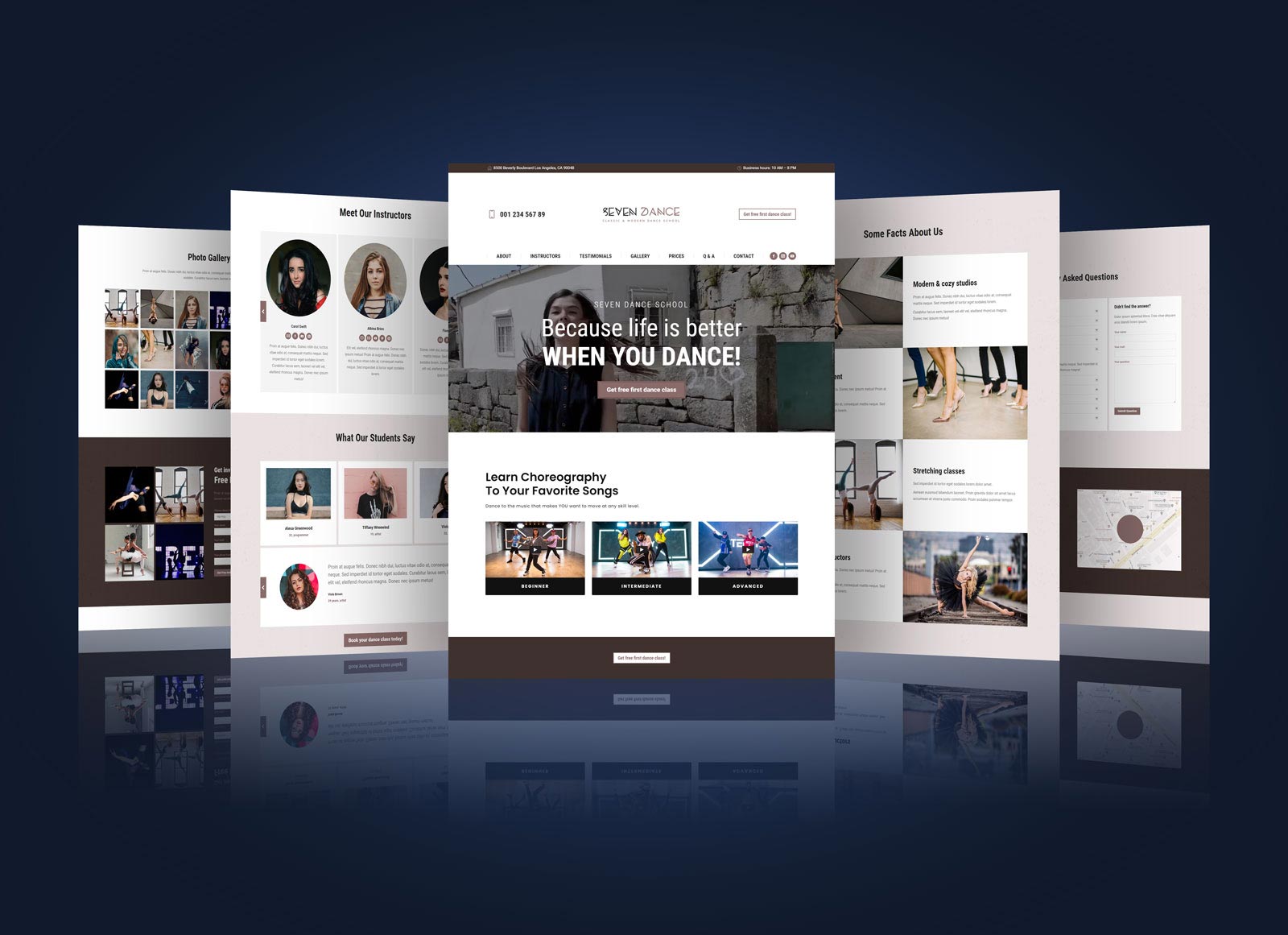
Free Perspective Website Mockup Mockuptree
As a free mockup generator software, Mediamodifier includes thousands of mockups in various categories. You can choose to create a mockup for your website, logo, social media post, t-shirt, print files, mug or book cover. Create a free watermarked mockup preview in seconds! Easily get started with these popular mockup categories and generate.

How to Create Website Mockup in CC 2020? Tutorial YouTube
Last Updated: November 10, 2023 If you plan to create a website, a mockup may bring your vision to life and allow you to finalize design concepts before developers begin work. The web design process starts with a sketch that transitions into a wireframe, a foundation for a website mockup creation.

3D Effect Website Mockup Creative Mobile & Web Mockups Creative Market
Share ideas, map flows, and create mockups for UI and UX designs with one app. Wireframe Diagram Prototype Collaborate A flexible design solution that adapts to your workflow. Work Anywhere With Your Team Work remotely in the Cloud - anytime and on any device - without the hassle of uploading and downloading files.