
Line Menu Icon... That Is A Menu CSSTricks
CSS allows animation of HTML elements without using JavaScript! CSS In this chapter you will learn about the following properties: @keyframes animation-name animation-duration animation-delay animation-iteration-count animation-direction animation-timing-function animation-fill-mode animation Browser Support for Animations

Web Layout, Layout Design, Animate Css, Web Design, Html Css, Create Animation, Menu, Tech
Create a straight line by providing minimum height and width of your preference. Animate this straight line using before selector and provide it a linear animation with keyframes identifier named as animate. The animation for keyframes is very simple. For the first half-frames make width 100% (forward movement) and then reduce it to 0%.

Creative Pure CSS Menu Hover Effect Css Animation Examples, Css Animation Effects, Web Design
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Css, Menu, Coding, Blog, Menu Board Design, Blogging, Programming
To create a CSS animation sequence, you style the element you want to animate with the animation property or its sub-properties. This lets you configure the timing, duration, and other details of how the animation sequence should progress.

Fullscreen CSS Menu html html5 css css3 js ui ux webdev webdesign Html5, Css, Webdev
Step 1: Basic structure and styling First off, let's set up the HTML for the menu using a basic unordered list structure. We can also mark up the base class names to kick things off.

CSS Menu Animations by Virgil Pana on Dribbble
One design element that has made its way into most website layouts is the CSS hamburger menu. The hamburger menu is an icon that consists of three horizontal lines stacked on top of each other. It is called a hamburger menu because it looks like two buns with a meat patty in the middle. When a user clicks on the hamburger icon a menu appears.
CSS Animated Dropdown Menu with Text And Icon CSS CodeLab
90+ CSS Animations. September 16, 2023. Welcome to our collection of CSS animations! In this curated collection, we have gathered a variety of free HTML and CSS animation code examples from reputable sources such as CodePen, GitHub, and other valuable resources. With our November 2022 update, we are excited to present 18 new items that showcase.

CSS Menu Animation
Is there any way to implement a CSS animation in which a dot grows to be a line? point l (a dot) -----> point m (a line) I know this can be done with SVG, but I want to. Stack Overflow. About; Products For Teams. How to do line animation using CSS and SVG. 3. animate a diagonal line in css. 1. Simple line animation with keyframes. 3.

How To Make Sidebar Navigation Menu With Animation Using Html And Css Vrogue
Whether you want a smart mobile-responsive CSS menu design or a full-screen animated CSS menu design, there will be a design for you in this list. So take your time and find the best concept for your project.. Line Menu Styles. This is another hover animation example for menu options. As the name suggests, this example uses line menu style.

How To Create a Dropdown Menu With CSS and JavaScript Javascript, Css, Menu
#1 Cool Nav Menu Hover Author hans Tech-Stack HTML, CSS (SCSS) Demo Download #2 Sticky Navigation Menu with Smooth Scrolling Author prvnbist Tech-Stack HTML (Pug), CSS (SCSS), JS (jQuery) Demo Download #3 Pure CSS DropDown Menu Author andornagy Tech-Stack HTML, CSS Demo Download #4 Accessibility menu Author leekiernan Tech-Stack
Gambar Ikon Hitam Garis Menu Yang Indah, Ikon Menu, Ikon Garis, Ikon Hitam PNG dan Vektor dengan
Some CSS Menu Inspiration using Animated Lines One component most websites will have in common is some form of navigation, more often than not this navigation will come in the form of a horizontal menu. Today we would like to share with you some inspiration for horizontal menus featuring animated border effects.

css menu animation menu hover effects css YouTube
Jan 7, 2022 ⋅ 12 min read Animating mobile menus using CSS Hafsah Emekoma Writer, frontend developer, and overall tech enthusiast. Table of contents Conclusion Bonus: Building a multilevel animated menu See how LogRocket's AI-powered error tracking works no signup required Check it out Mobile screens are not as wide as desktop and laptop screens.

Let's code a simple and best looking menu tiles using HTML and CSS. Menu Design using HTML and
1 Responsive CSS Hamburger Menu - CSS only Preview It's quite common to have burger menus to replace standard horizontal menus on small viewports. This way, the menu becomes completely responsive and provides the best experience depending on the viewport size. If that's what you are looking for, this example will do exactly that, and with only CSS.

22 Overlay Menu Animation Examples Bashooka
The trick is that the top and bottom lines aren't just a straight

Animated Sliding Menu Items on Click with HTML CSS & Javascript YouTube
This property is a shorthand for the following CSS properties: animation-delay animation-direction animation-duration animation-fill-mode animation-iteration-count animation-name animation-play-state animation-timeline animation-timing-function Syntax css
CSS Menu Icon with Spin Code Snippet CSS CodeLab
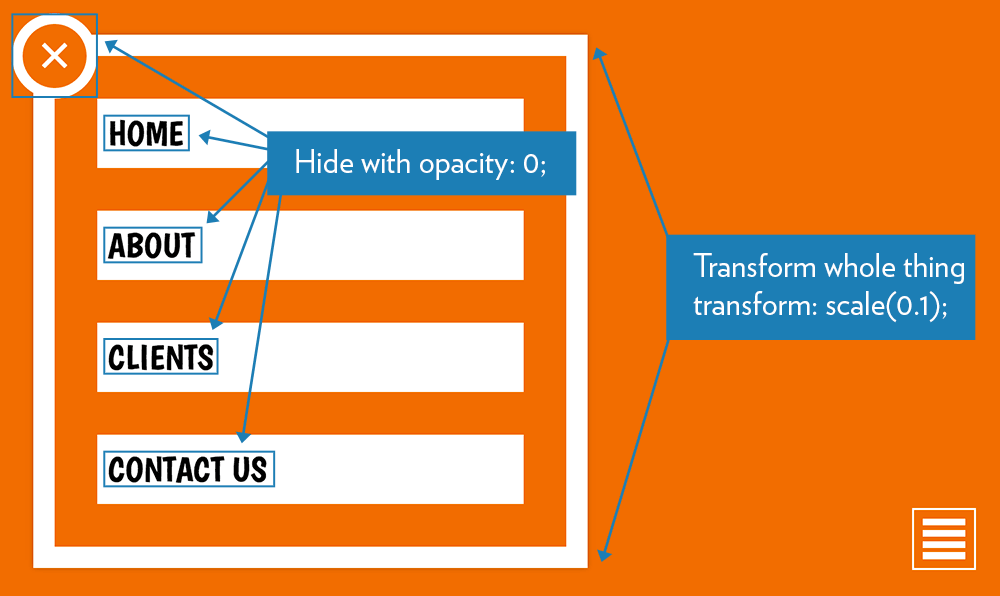
Below are five animations using CSS transforms for both the whole menu and each item individually. The CSS syntax is Stylus, which is a similar to SASS. While animations can add some fun visual flair, keep in mind these examples are slightly exaggerated to make the mechanics of the animation more obvious. Animating the Whole Dropdown Menu