Slideshow w/o jQuery Fresh 100 CSS3 slider
jQuery skdslider is a lightweight and easy-to-use jQuery plugin that allows you to create a responsive and full-width image slider with auto-play, dots/number navigation and fade animation support. View more: Top 50 Best Carousel jQuery Plugins How to use it: 1. Include jQuery javascript library on your web page 1

jQuery full width slider / carousel for images 2 demos
A jQuery full width slider designed to be as compatible and lightweight as possible. Minified (JS & CSS) it weighs in at just 4.1KB (~1.8KB gzipped). Features: Total minified size - 4.1KB minified (~1.8KB gzipped) Fully Responsive. CSS3 Transitions with jQuery .animate () fallback. Keeps images vertically centered.

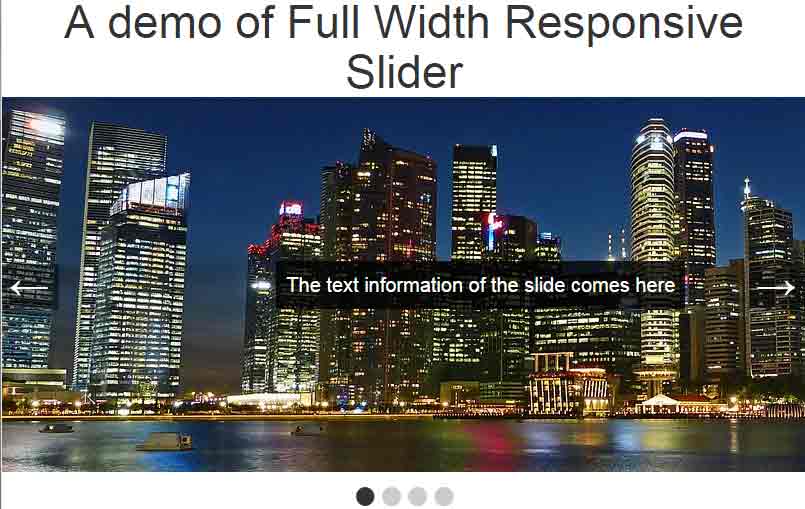
Demo for Jquery Responsive Full Width Slider (jquery Full Screen Slider)
Description You can hide the number input and can make the slider full width using custom CSS. Example Following example demonstrates the use of full width slider in jQuery Mobile. Live Demo

Mastering JQuery Jquery Full Course
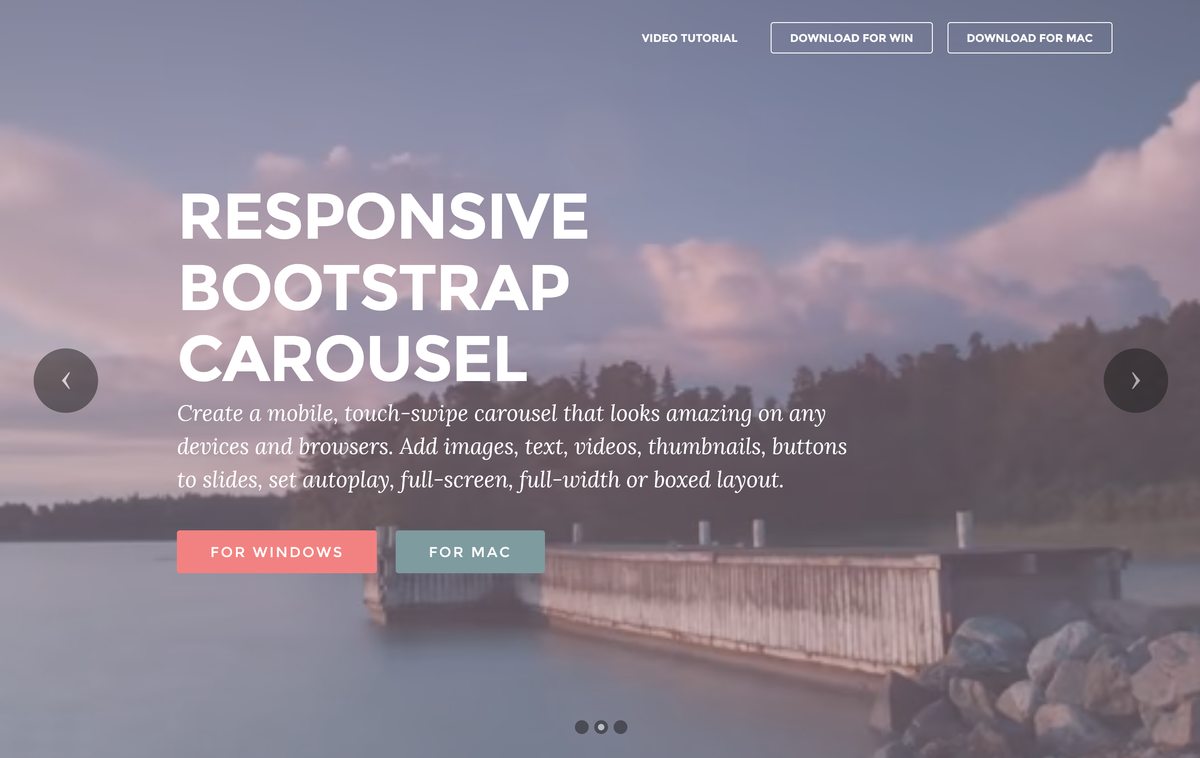
A full width slider fills the horizontal area of the browser, and they are popular to be used as headers in web design. Using a slider is a great way to highlight your content on the top of your page, like a hero header. Let's take a look at some beautiful examples of full width sliders which can be inspiring when building your website. 1.
Download jQuery 3.7.1 / 2.2.4 / 1.12.4
iOS Slider (touch & swipe, responsive) Touch Me. Hardware accelerated using. CSS3 for supported iOS, Android and WebKit. View code:

Jquery slider YouTube
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

jquery How to center a slick slider full width? Stack Overflow
Scrolling Logo/Thumbnail Slider. Free. Different Size Photo Slider. Free. Nearby Image Partial Visible Slider. Free. Full Window Slider (Mobile) Free. Full Window Slider (PC)

jQuery Full Course jQuery Tutorial For Beginners jQuery
In this tutorial, we are going to create a full-screen slider using HTML, CSS3 and jQuery. You can us it for product presentations on your shop website. In this tutorial, we use Google Fonts, specifically Montserrat and Oswald.. we'll make it full width with some padding. We'll use flexbox to align elements within it, which we'll also.

Demo for Jquery Responsive Full Width Slider (jquery Full Screen Slider)
Full width JQuery carousel slider HTML HTML xxxxxxxxxx 157 1 2
3 8 9
SKDSlider Full Width Jquery Slider Jquery Responsive Full Width
A simple, jQuery powered, full-width image carousel / slider plugin that automatically resizes images based on the screen size. You can use the plugin as a responsive banner carousel for your website or web application. How to use it: 1. Create the html for the full width banner carousel. 01