
Tailwind CSS Cheat Sheet Product Information, Latest Updates, and
Search for every Tailwind CSS utility class in one single page. This cheat sheet tool gathers class names under one single source of truth, helping accelerate your dev process. Made by Zoltán Szőgyényi. Join 25,000+ creatives who enjoy a regular dose of inspiration and motivation, delivered to.

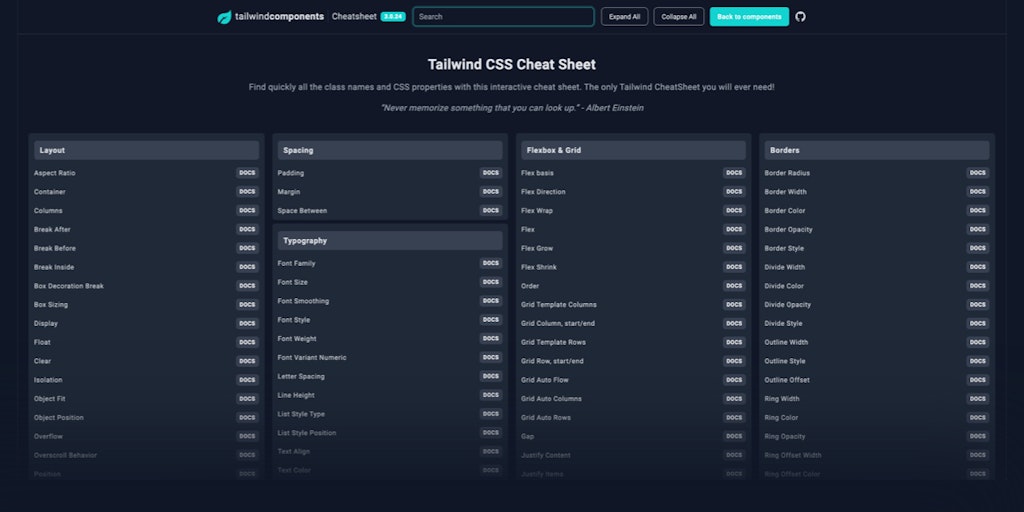
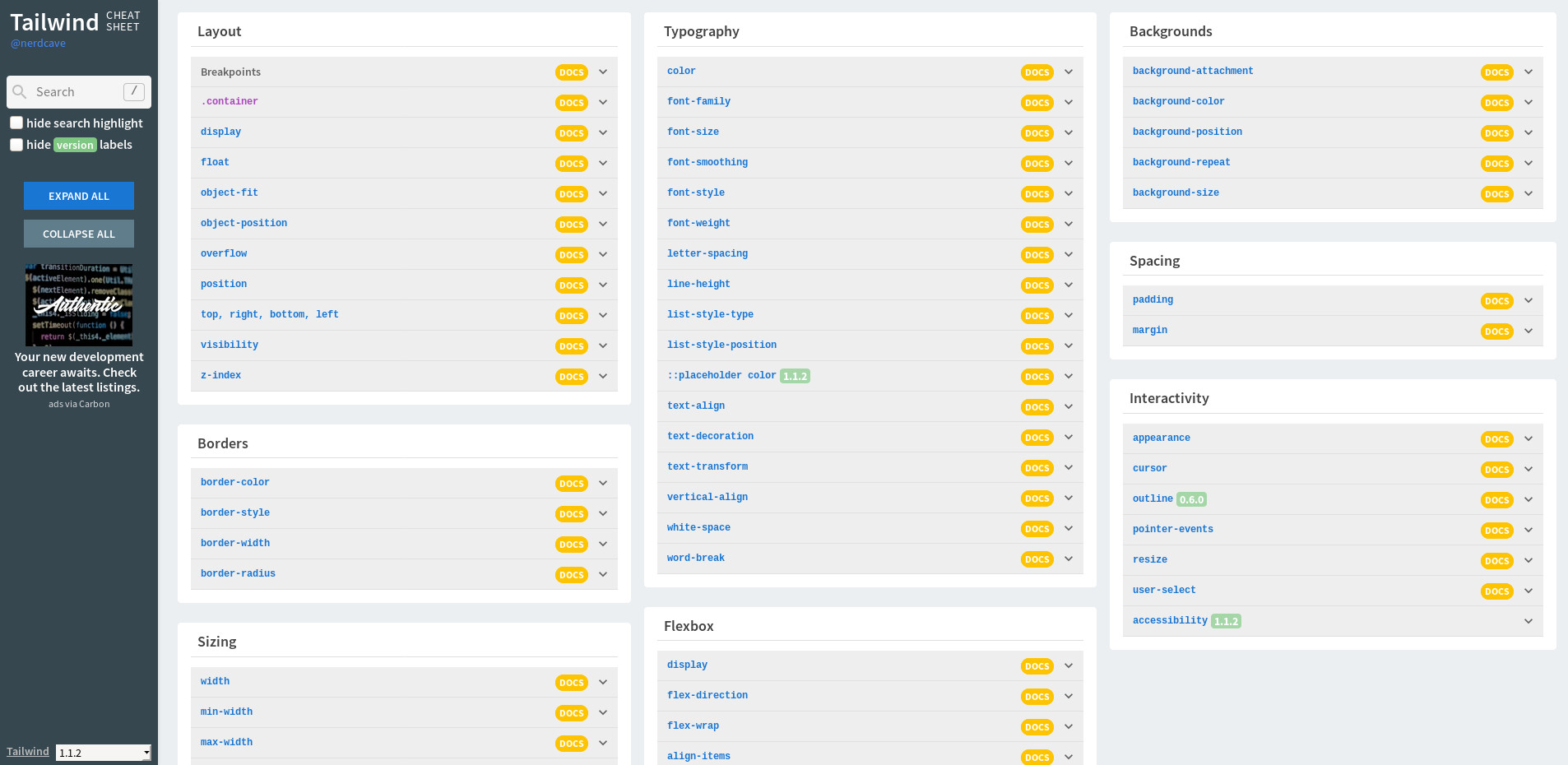
Tailwind CSS Cheat Sheet
Cheat sheet to learn Tailwind CSS quickly. Browse and search all Tailwind utility classes or CSS properties on one page. Tailwind cheat sheet . donate. Toggle light mode, dark mode, system mode. show version labels for . 2.2.x. Expand All Collapse All. Toggle light mode, dark mode, system mode. Tailwind. donate. Layout.

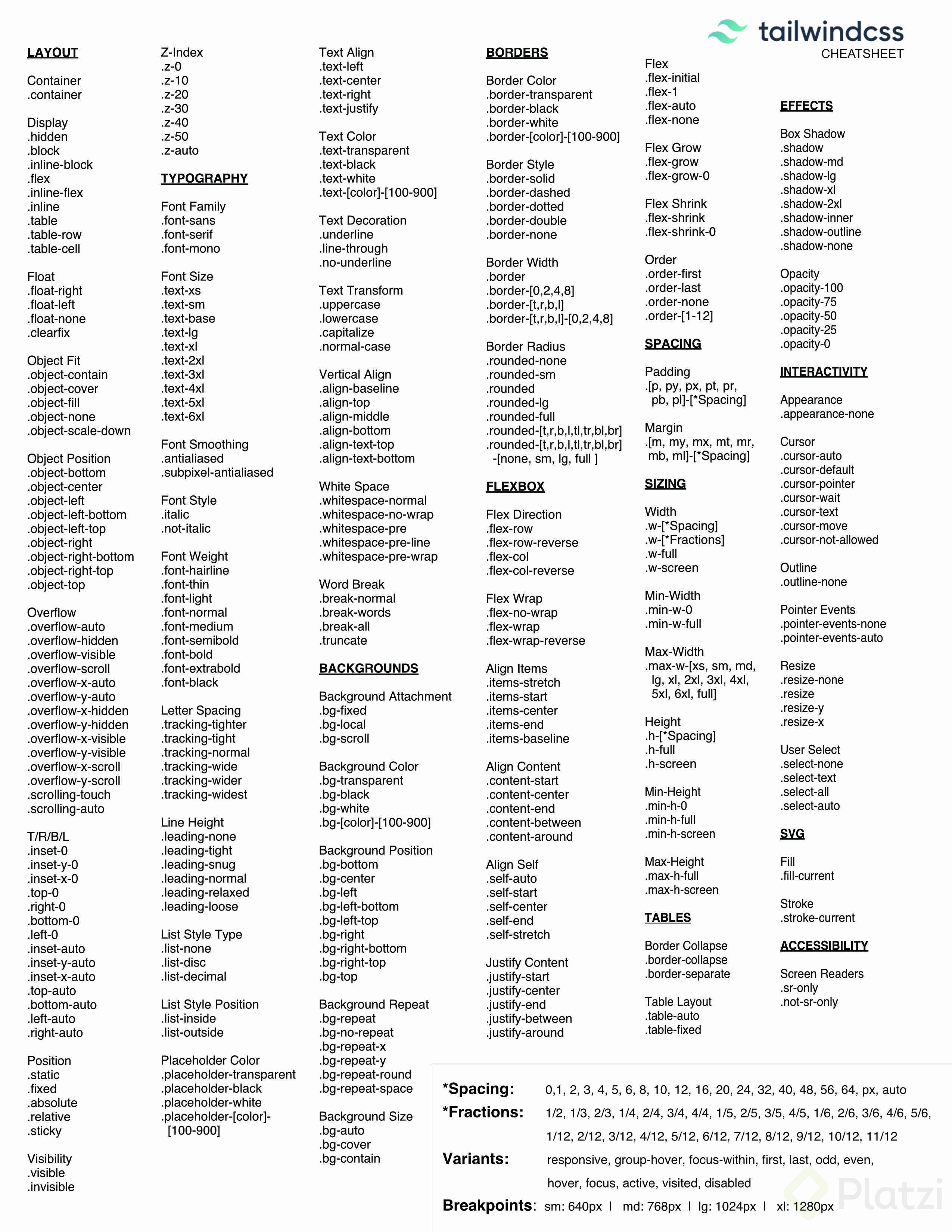
Tailwind Css Cheat Sheet Pdf
A Tailwind CSS cheat sheet is a concise reference guide that lists the most commonly used utility classes and their corresponding CSS properties. Why Use a Cheatsheet? Efficiency: A cheat sheet saves you time by providing quick access to the classes you need, eliminating the need to sift through documentation repeatedly.

Tailwind Cheat Sheet Tailwind Css Class Names Variants And Mobile Legends
Mar 15, 2021. One of the hardest constraints we've had to deal with as we've improved Tailwind CSS over the years is the generated file size in development. With enough customizations to your config file, the generated CSS can reach 10mb or more, and there's only so much CSS that build tools and even the browser itself will comfortably tolerate.

Tailwind Cheat Sheet 🌍 Tailwind CSS utility class names in a
If you open it directly in the browser, you will see an empty page.",""," You can add webfonts, meta tags, or analytics to this file."," The build step will place the bundled scripts into the
tag.",""," To begin the development, run `npm start` or `yarn start`.","
Tailwind Css Cheat Sheet truekfiles
TailwindCSS Cheatsheet V3. This README contains a complete list of the TailwindCSS class names for a quick reference. There is also a more condensed, printable one-page jpg version:

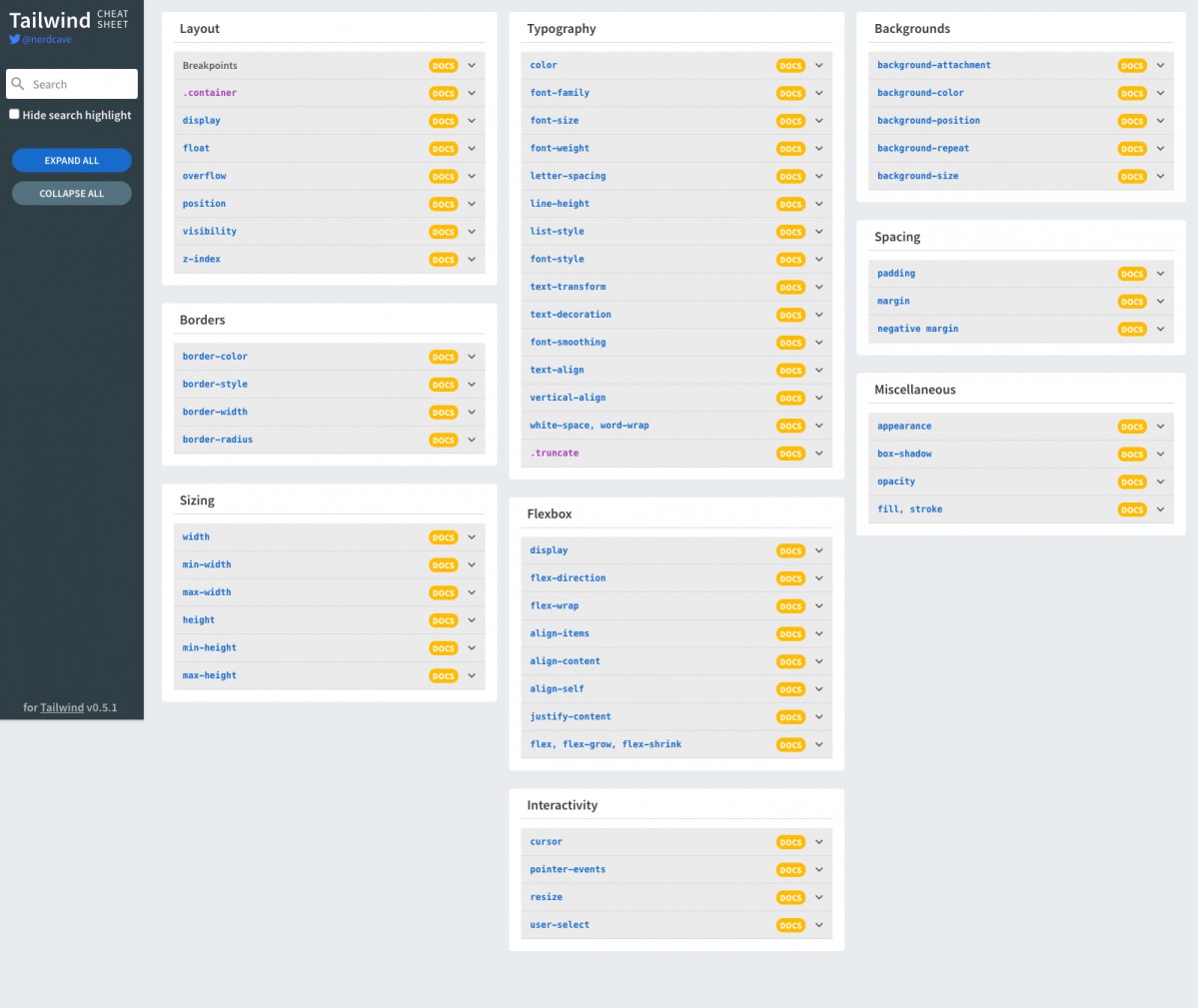
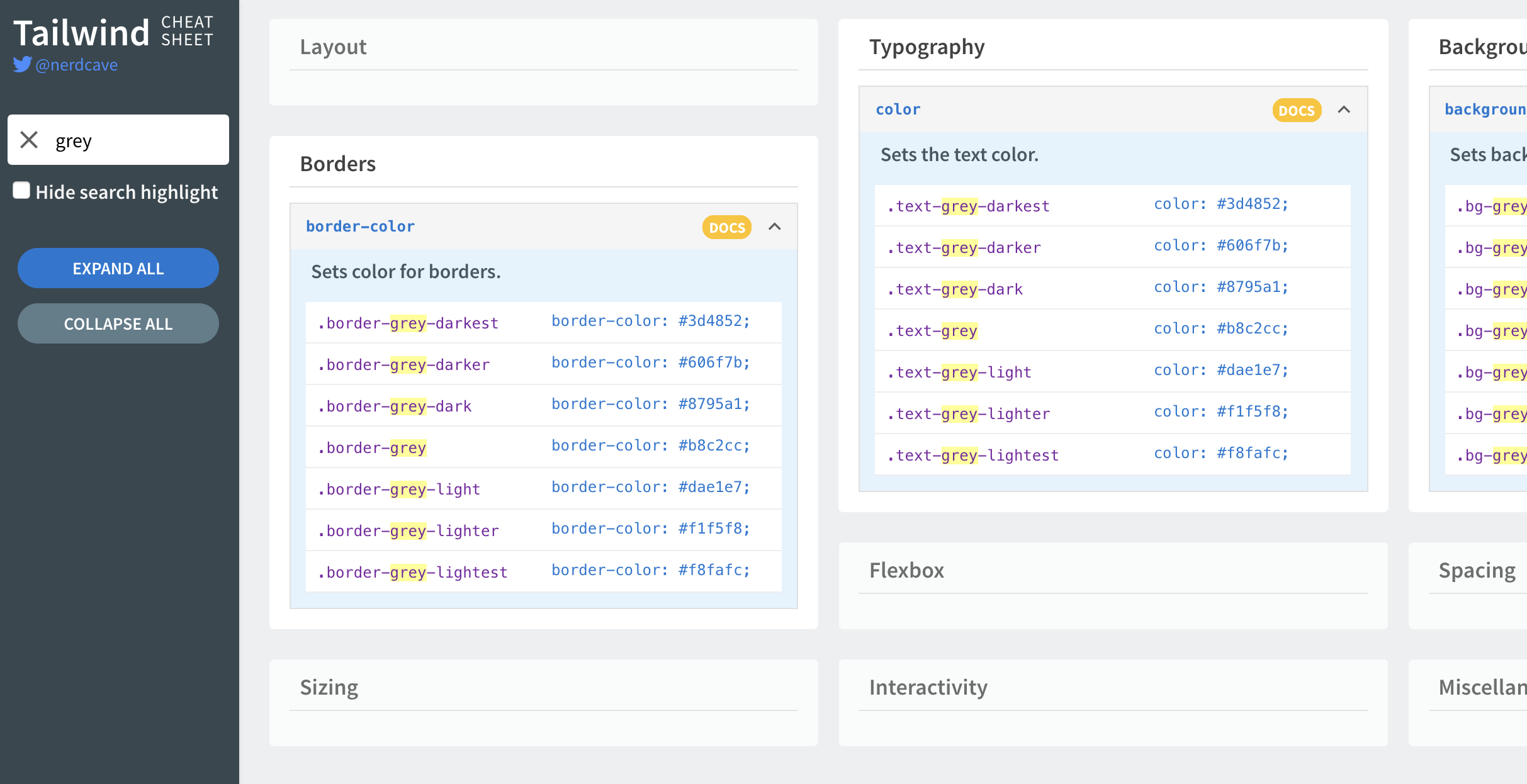
Learn How to Use Tailwind with an Interactive Cheat Sheet Laravel News
Tailwind CSS Cheat Sheet: Unveiling the Magic of Efficient Styling By [email protected] December 25, 2023 No Comments Front-End, Web Design Efficiency is more important in this web development era. Tailwind CSS which is a usability-first CSS framework is gaining more popularity for its simplicity and flexibility.

Use this Tailwind CSS Cheat Sheet to speed up your development process
Tailwind CSS Cheat Sheet: 1. Installation: - Install Tailwind CSS using npm: `npm install tailwindcss` 2. Configuration: - Create a `tailwind.config.js` file in your project's root directory. - Customize Tailwind CSS by modifying the configuration file. - Add any additional CSS classes or utilities you need. 3.
TailwindCSS Cheat Sheet
Tailwind is a utility-first CSS framework that lets you add styles to your web pages without writing a single line of custom CSS code. Here 'utility-first' means that it works on low-level utilities, which are essential to style any HTML element we want.

A very elegant and helpful Tailwindcss cheatsheet. Anything more I
Customizing your theme. By default, Tailwind provides four flex utilities. You can customize these values by editing theme.flex or theme.extend.flex in your tailwind.config.js file. tailwind.config.js. module.exports = { theme: { extend: { flex: { '2': '2 2 0%' } } } } Learn more about customizing the default theme in the theme customization.

Tailwind Css Cheat Sheet Flowbite Tailwindcss Cheatsheet (v2 0) R
With this cheat sheet, you'll have a handy resource at your fingertips to help you build muscle memory and speed up your development process. Here are the CSS properties and classes that I use most frequently: Margin and Padding Margin and padding classes follow a specific naming convention: p stands for padding m stands for margin

Learn How to Use Tailwind with an Interactive Cheat Sheet Laravel News
Star 172 Code Issues Pull requests Actions Projects Security Insights main 1 branch 0 tags 13 commits .gitignore Added .gitignore 4 years ago README.md add archive message last year printable-tailwindcss-cheatsheet.jpg Updated cheatsheet for v1.9.6. Complete re-do. 3 years ago printable-tailwindcss-cheatsheet.png renamed png file last year

Tailwind Cheat Sheet 🌍 Tailwind CSS class names, variants and
Use this interactive tool as a cheat sheet to view and search for all the class names from Tailwind CSS, the world's most popular utility-first CSS framework. You need to enable JavaScript to run this app.

Tailwind Css Cheat Sheet Pdf Gambaran
[border|divide|outline|ring|ring-offset]-color [border | divide | ring | ring-offset]-transparentborder | divide | ring | ring-offset]-transparent [border | divide.
Tailwind CSS Cheat Sheet Cheat Sheets Blog Eric David Smith
The Tailwind Cheat Sheet Jul 9, 2018 FULL-STACK WEB DEVELOPMENT BOOTCAMP Coming soon (February 2024). Join the waitlist! Reference list of common CSS properties you'll want to use in Tailwind, and their relative classes

Tailwind Cheatsheet Pandora’s Box
Tailwind CSS Cheat Sheet Find quickly all the class names and CSS properties with this interactive cheat sheet. The only Tailwind CheatSheet you will ever need!