
55+ Gambar Animasi Bergerak Terima Kasih, Koleksi Istimewa!
Cara Membuat Animasi Cursor Diikuti Teks Berputar Di Blog - Sudah lama sekali admin jagoankode tidak membahas mengenai tutorial blogging, nah kali ini saya berkesempatan buat berbagi ke temen - temen semuanya khusus pembaca blog jagoan kode ini, tutorial yang admin bagikan kali ini ialah mengenai animasi kursor yang di ikuti teks berputar di blog. […]

Animasi Bergerak Pemandangan Bawah Laut
Login ke dasbor blog anda Pilih rancangan Pilih Tambah Gadget Pilih Html/Java Script Lalu copy kode Html animasi yang anda ingin pasang di blog. Kodenya ada di bawah, anda bisa memilih sesuai keinginan anda. Pastekan kode tadi di Html/java script tadi. Simpan, dan selesai Daftar Kode Html Animasi Bergerak 1.Spongebob

Animasi Bergerak Untuk Blog Terlengkap Dan Terupdate Top Animasi
pada bagian src juga bisa di ubah linknya menjadi link gif kalian sendiri, ingat ya harus berformat .gif agar karakter animasi dapat bergerak, kalian bisa sesuaikan ukuran, kecepatan serta arah muncul animasi sesuai dengan keinginan. dengan cara mengedit sedikit kode marquee, demikian tutorial cara membuat animasi jalan dan bergerak di bagian.

Kartun Bergerak Untuk Powerpoint 11 Animasi Bergerak Ideas Animated
Widget animasi bergerak ini adalah widget yang menggunakan gambar animasi bergerak yang dapat kita pasang sebagai widget blog. Untuk memasang widget animasi bergerak ini mudah banget kok, sama saja caranya seperti memasang widget lainnya. Cara Memasang Widget Animasi Bergerak Di Blogger Sebelum saya menuliskan beberapa kode widget animasi.

Gambar Animasi Bergerak Untuk Power Point IMAGESEE
Berikut adalah 10 Background Animasi Untuk Website & Blog yang patut Anda coba : 12 Background Animasi Untuk Website & Blog 1. Sakura 2. Floating Cloud Background 3. Ambient Background 4. Canvas Particle Background 5. Rainbow Lines of Straightness 6. Rain-Bros don't like JS 7. Canvas Particle Animation 8. Particles in space 9. Mouse Orbit 10.

Gambar Animasi Guru Bergerak Gif Animegif77
Cara memasang widget animasi bergerak di blog. Login ke dasbor blog anda. Pilih rancangan. Pilih Tambah Gadget. Pilih Html/Java Script. Lalu copy kode Html animasi yang anda ingin pasang di blog. Kodenya ada di bawah, anda bisa memilih sesuai keinginan anda. Pastekan kode tadi di Html/java script tadi.

Animasi Bergerak Untuk Blog Terlengkap Dan Terupdate Top Animasi
Kumpulan Animasi Belajar Bergerak, Cocok Untuk PPT dan Video Pembelajaran. Dok. Gurupenyemangat.com diedit dari Canva. Hai, Sobat Guru Penyemangat, apakah Sobat saat ini lagi sibuk cari animasi dan elemen bergerak yang menarik?

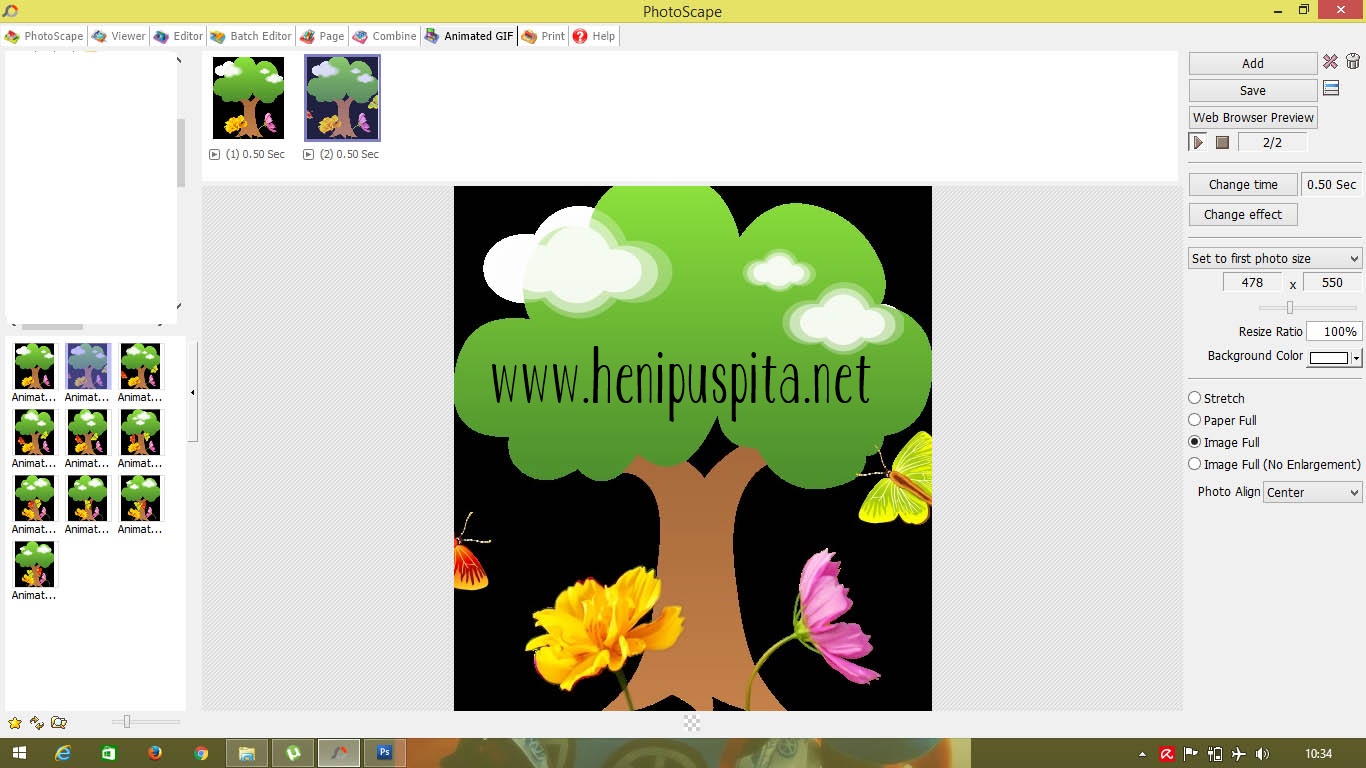
Muhammad Ilham Cara Membuat Animasi Bergerak Dengan PhotoScape
Adapun langkah - langkah yang harus dilakukan untuk memasang widget animasi bergerak di blogger adalah sebagai berikut : Masuk ke dasbor blogger Buka halaman Tata Letak Klik Tambahkan Gadget Pilih gadget HTML/JavaScript Masukkan kode widget animasi bergerak pada bagian Konten Klik Simpan dan selesai.

Cara Membuat Animasi Bergerak Di Canva IMAGESEE
Ternyata banyak sekali blogger - blogger yang sangat menyukai animasi bergerak pada blognya. Bisa terlihat ketika saya berkunjung ke beberapa blog teman. Dari animasi yang simple dengan ukuran mini sampai yang ribet dengan ukuran jumbo banyak terpasang di blog mereka. Ya itu juga karena selera masing2 orang berbeda.

Gambar Lucu Animasi Bergerak
Beranda Video Buat Video Animasi Pembuat Video Animasi Online Buat Video Animasi Membuat video animasi dalam hitungan menit, kini bisa diwujudkan secara mudah lewat pembuat video animasi gratis Canva. Dengan editor video yang mudah digunakan serta kebebasan memilih template, Anda kini mampu menggarap video animasi yang memukau untuk proyek apa pun.

7 Cara Membuat Animasi Bergerak di HP Android
Cara Membuat Efek Gambar Bergerak atau Bergoyang di Blog - Setelah seminggu vakum membuat tulisan di blog, saya akhirnya kembali dan akan memberikan sedikit informasi tentang tutorial cara membuat efek gambar bergerak atau bergoyang di blog.. Mungkin Anda sering berkunjung ke salah satu blog terkenal Indonesia yaitu Igniel.com.Nah, pada template yang digunakan tersebut, Anda pasti pernah.

Gambar Gambar Animasi Bergerak Blog Ppt Terima Kasih Penutupan
Dari yang ane tahu, animasi dalam blog kita bisa membuatnya dalam 2 jenis yaitu animasi gambar dan tulisan. Jadi kita bisa membuat atau menyisipkan sebuah gambar bergerak dalam blog atau tulisan bergerak dalam blog. Gambar Animasi Blog Yang pertama adalah gambar animasi atau kita sebut dengan istilah gambar gif.

Gambar Animasi Gif Presentasi 9 Images Download Gambar Bergerak Di
Pengertian dari animasi adalah gambar yang bergerak cepat untuk menciptakan suatu ilusi tertentu. Yuk, simak serba-serbinya di sini! Blog.. Nah, selain pemaparan di atas, dapatkan informasi serupa yang tak kalah penting pada kanal Graphic Design Glints Blog. Di sana, tersedia pembahasan lengkap mengenai istilah dan tips desain grafis lainnya.

Animasi Lucu Bergerak safasku
All content is released by Pixabay under the Content License, which makes it safe to use without asking for permission or giving credit to the artist - even for certain commercial purposes. Temukan GIF dan Stiker animasi bebas royalti berkualitas tinggi untuk proyek Anda berikutnya. Bebas-royalti Tidak ada atribut yang di perlukan GIF pilihan staf.

[Terbaru] Cara Menambahkan Animasi Bergerak Di Dalam Blog YouTube
1. Cara menambahkan efek salju dengan JavaScript. Cara pertama yang bisa kita lakukan untuk membuat efek salju di Blogger atau WordPress adalah dengan menambahkan kode JavaScript. Kode ini nantinya akan kita masukan secara manual ke dalam template atau tema blog yang kita pakai. Jika kamu belum tahu caranya, silahkan simak tutorial singkat ini.

Terbaru 33+ Animasi Bergerak Belajar
Alhamdulillah pada kesempatan kali ini, saya ingin berbagi beberapa animasi keren yang munkin saja sobat akan tertarik Sebelum ke Animasi blog, saya akan memberikan tutorial memasang/Menambah animasi di blog terlebih dahulu: Pertama Login ke blogger Pada menu Dashboard pilih Tata Letak Klik Tambah Gadget dan pilih HTML/JavaScript