
jQuery UI Spinner Tutorial Spinner Widget in jQuery UI jQuery UI Tutorial 11 YouTube
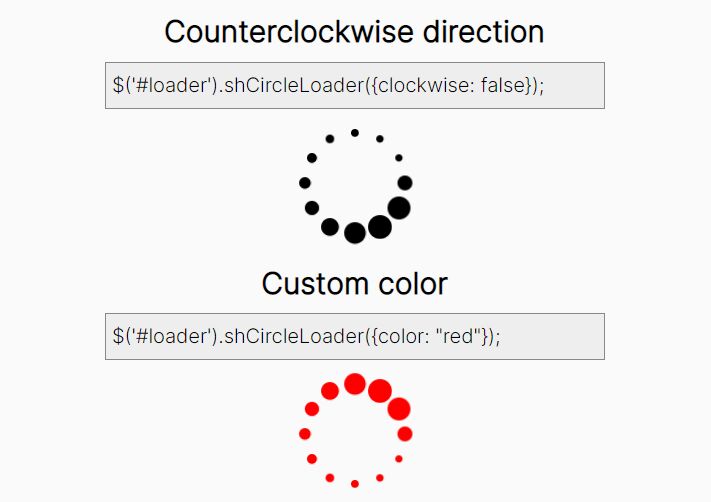
jQuery Spinner by Eero Anttila Small (< 100 lines) and lightweight implementation of a spinner for selecting numbers by clicking +/- or by typing. Supports validation, arrow keys, min and max constraints and is unobtrusive. Tags form input number spinbutton spinner ui updown Versions

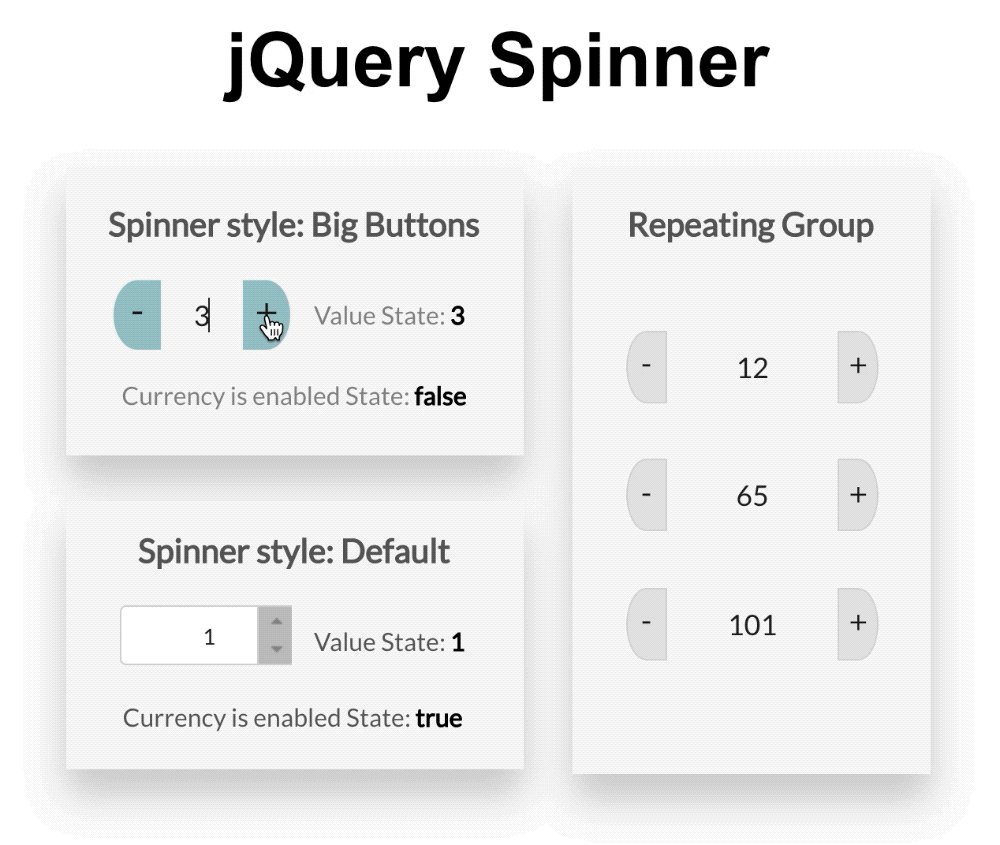
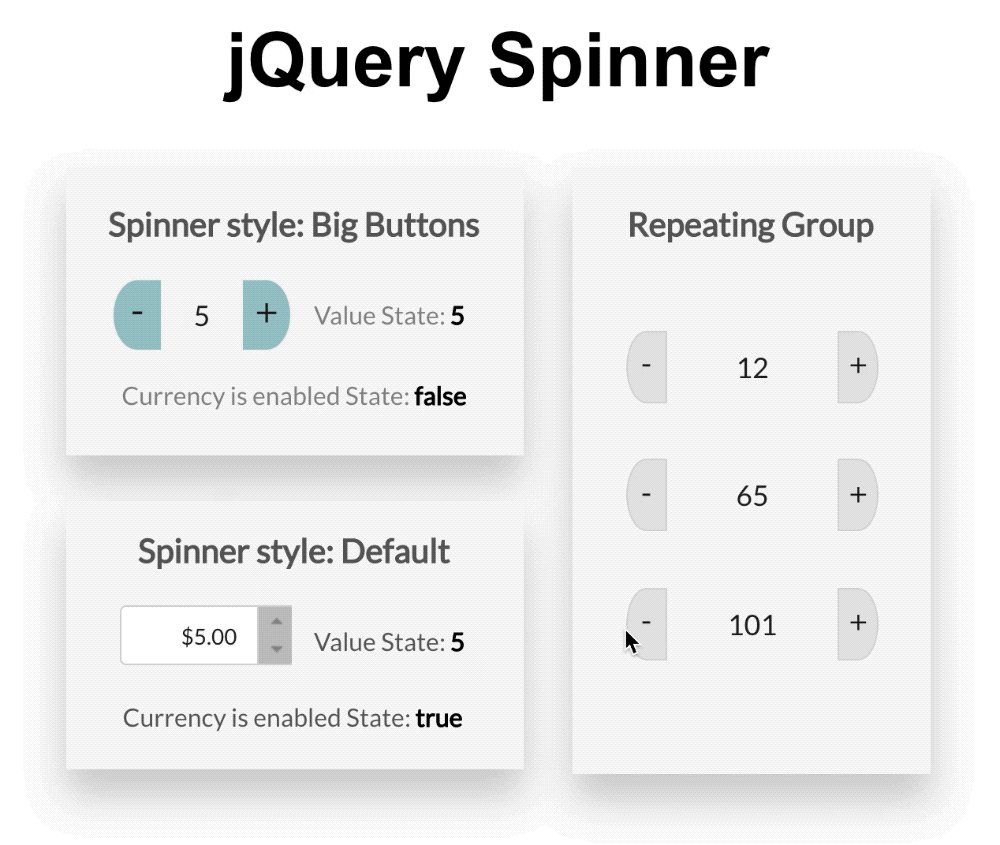
🎲 Jquery Spinner New Plugin from Zeroqode Plugins Zeroqode Forum
There are no dependencies, the number picker is native to the browser. Mobile browsers that support the native picker will optimize the touch keyboard for number input. And the reasons to use jQuery UI's spinner are: Browser support - The spinner will work all the way back to IE6. Extremely customizable and extensible.

jQuery loading spinner Plugins jQuery Script
Spinner Widget | jQuery UI API Documentation Spinner Widget Categories: Widgets Spinner Widget version added: 1.9 Description: Enhance a text input for entering numeric values, with up/down buttons and arrow key handling. QuickNav Examples Options classes culture disabled icons incremental max min numberFormat page step Methods destroy disable

🎲 Jquery Spinner New Plugin from Zeroqode Plugins Zeroqode Forum
Spinner.js is a jQuery plugin that turns a normal text input into a highly customizable number spinner with up/down arrows for easier numeral data input (currency, quantity, daytime, etc). Features: Arrow-up for increment Arrow-down for decrement Press Arrows or Left-mouse cause continuous changing Compatible with Bootstrap framework Basic usage:

Plus Minus Input Incrementer Number Spinner HTML CSS and jQuery Plugins YouTube
jQuery plugin for animation number same way which animate function does. Version 3.0.1 Released 10 years ago. Forks. A mobile and touch friendly input spinner component for Bootstrap 3. Version 3.0.7 Released 11 years ago Stepper. 43. Watchers. 13. Forks. A jQuery plugin for cross browser number inputs. Part of the Formstone Library. Version.

Custom Input Number Spinner using HTML CSS and Jquery Number spinner, Jquery, Html css
Number Spinner, Number Spinner with plain CSS and JQuery. Number Spinner, Number Spinner with plain CSS and JQuery. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and.

7 Best jQuery Progress Bar Plugins & Examples 2023 Colorlib
The jquery number.js plugin converts the normal input [type="number"] into a simple input spinner where the users are able to use the plus/minus buttons to increment/decrement the number values. How to use it: 1. To use this plugin, makes sure you first have jQuery library loaded in the document. 1

Lucky Spin (Random Wheel) In jQuery Free jQuery Plugins
Spinner.js is a jQuery plugin that turns a normal text input into a highly customizable number spinner with up/down arrows for easier numeral data input. Demo Download Animated Numeric Stepper Component In jQuery 5 years ago - Form - 2547 Views
GitHub reaktor/jquery.spinner Component for selecting numbers by typing or clicking
Spinner Enhance a text input for entering numeric values, with up/down buttons and arrow key handling. Examples Default functionality Currency Decimal Map Overflow Time Select a value: Toggle disable/enable Toggle widget Get value Set value to 5 Default spinner. view source Want to learn more about the spinner widget?

Number Input Spinner UI Design CSS3 & Vanilla Javascript YouTube
jQuery Time Entry. This plugin sets an input field up to accept a time value using a spinner or the keyboard. * Set time format, including seconds and/or 24 hour time. * Allows unlimited hours. * Integrates with mousewheel plugin. * Expandable spinner for easier use. * Over 20 localisations.

How to create loading spinner indicator in jQuery ajax YouTube
A jQuery plugin that turns a normal text input into a highly customizable number spinner with up/down arrows for easier numeral data input (currency, quantity, daytime, etc). [ Demo] [ Download] Easy Input Spinner Plugin For Bootstrap 4 - InputSpinner.js

jQuery Number Spinner Very Simple jQuery Plugins Tutorial jQuery Plus Minus Input
jQuery Plugin For Selecting Numbers By Typing Or Clicking - spinner 11 years ago - Form - 7064 Views spinner is a simple and fast jQuery plugin for creating a number selector widget that allows you to select numbers by clicking the up/down button or entering a custom number. Demo Download Easy jQuery Loading Bar Generator - Nimble Loader

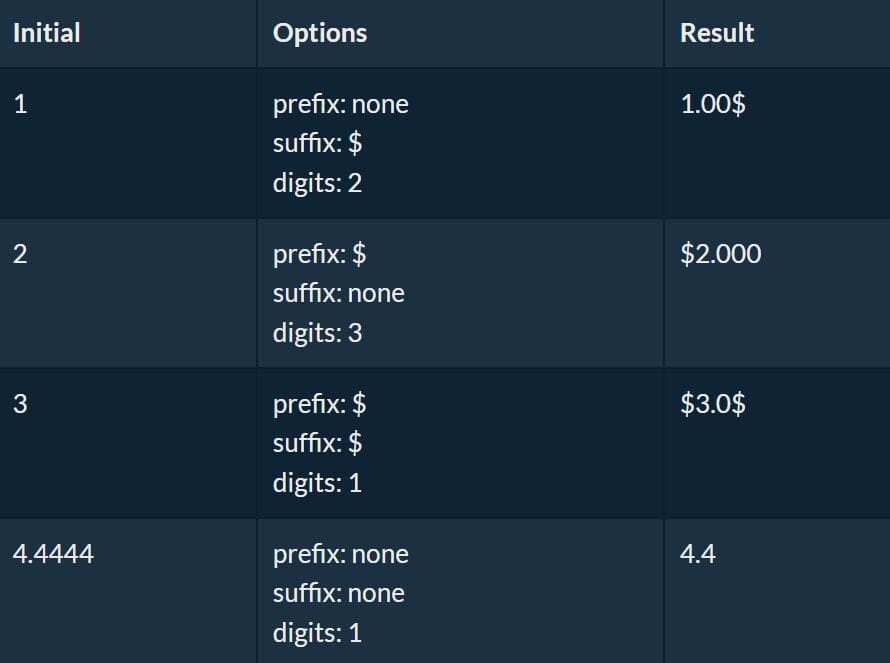
Easy And Fast Number Format Plugin For jQuery Free jQuery Plugins
jQuery Plugin For Selecting Numbers By Typing Or Clicking - spinner How to use it: 1. Include the jQuery library and jQuery dp number picker plugin in the html document. 1 2 2.

How to create loading spinner indicator in jQuery ajax Coding Birds Online
jQuery UI Spinner | jQuery Plugin Registry jQuery Plugin Registry jQuery UI Spinner by jQuery Foundation and other contributors Displays buttons to easily input numbers via the keyboard or mouse. Tags form number spinbutton spinner stepper ui Versions jquery >=1.6 ui.core 1.11.1 ui.widget 1.11.1 ui.button 1.11.1

How to Show Loading Spinner in jQuery Use the ajaxStart()
bootstrap-input-spinner. A Bootstrap / jQuery plugin to create input spinner elements for number input. Note: With version 3.3 I added an ES6 module beta version under src/es6-beta.It is not yet documented, but there is a test page as index-es6-beta.html.With future versions I will move to ES6 modules and remove the jQuery dependency.

Top 22 Best Free jQuery Progress Bar Plugins 2019 Colorlib
A Bootstrap 5 / jQuery plugin to create input spinner elements for number input.. Latest version: 3.3.3, last published: 6 months ago. Start using bootstrap-input-spinner in your project by running `npm i bootstrap-input-spinner`. There are 2 other projects in the npm registry using bootstrap-input-spinner.